오늘은 티스토리 자체에 폰트를 업로드하여 적용하는 것이 아니고, 외부 링크를 통해 블로그에 폰트를 적용하여 블로그의 글자를 변경하고자 합니다.
2022.11.27 - [수익형 블로그 만들기/티스토리] - 티스토리 네이버 나눔스퀘어네오 폰트 적용하는 방법
티스토리 네이버 나눔스퀘어네오 폰트 적용하는 방법
블로그에 글을 작성할 때 가장 중요한 요소는 가독성이라고 생각합니다. 가독성에는 여러가지 요소가 있겠지만, 어떤 폰트를 쓰느냐에 따라 방문자의 체류 시간을 늘릴수 있습니다. 읽기 편하
itmuse.tistory.com

목 차
폰트 적용 방식
1. 웹폰트 링크
웹폰트 방법으로 블로그에 폰트를 적용하는 방식은 외부에 폰트 파일이 있고, 그 파일을 링크로 불러와서 적용하는 방법입니다. 구글이나 다른 서버에서 제공하는 폰트 파일을 불러오는 방식입니다. 스킨편집에서 코드 몇 줄만 추가하면 되므로 정말 간단하게 폰트를 적용할 수 있습니다.
하지만 단점이 존재합니다. 폰트 파일을 외부에서 불러오는 방식이므로 서비스가 중단되면 블로그에 폰트가 적용이 안된다는 것입니다. 언제 중단될지 모르는 불안감이 있지요. 하지만 구글 폰트를 적용하면 이러한 걱정은 거의 없을 것 같습니다.
2. 티스토리 직접 설치
티스토리에 직접 폰트 파일을 올리는 방식입니다. 티스토리에 폰트 파일을 저장하여 불러오는 방식으로 폰트를 적용하기 때문에 안정적으로 블로그를 운영할 수 있는 장점이 있습니다. 하지만 웹폰트 방식보다 적용하는 방법이 좀 더 복잡하고, 안정적인 운영이 가능합니다. 티스토리 서버 용량은 개인마다 올린 수 있는 용량이 20mb 정도로 적기 때문에 많이 업로드하면 블로그 속도가 늦어지는 단점이 있습니다. 구글 seo에서 가장 중요한 게 블로그 속도이니 이 점 유의하시기 바랍니다.
오늘은 구글 웹폰트를 적용하는 방식으로 제 블로그에 적용해 보겠습니다.
티스토리 구글 폰트 적용 방법
1. 구글 폰트 사이트 접속
우선 아래 무료 폰트사이트인 구글 사이트로 접속합니다. 자신이 원하는 폰트를 검색하세요.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 폰트 검색 및 선택
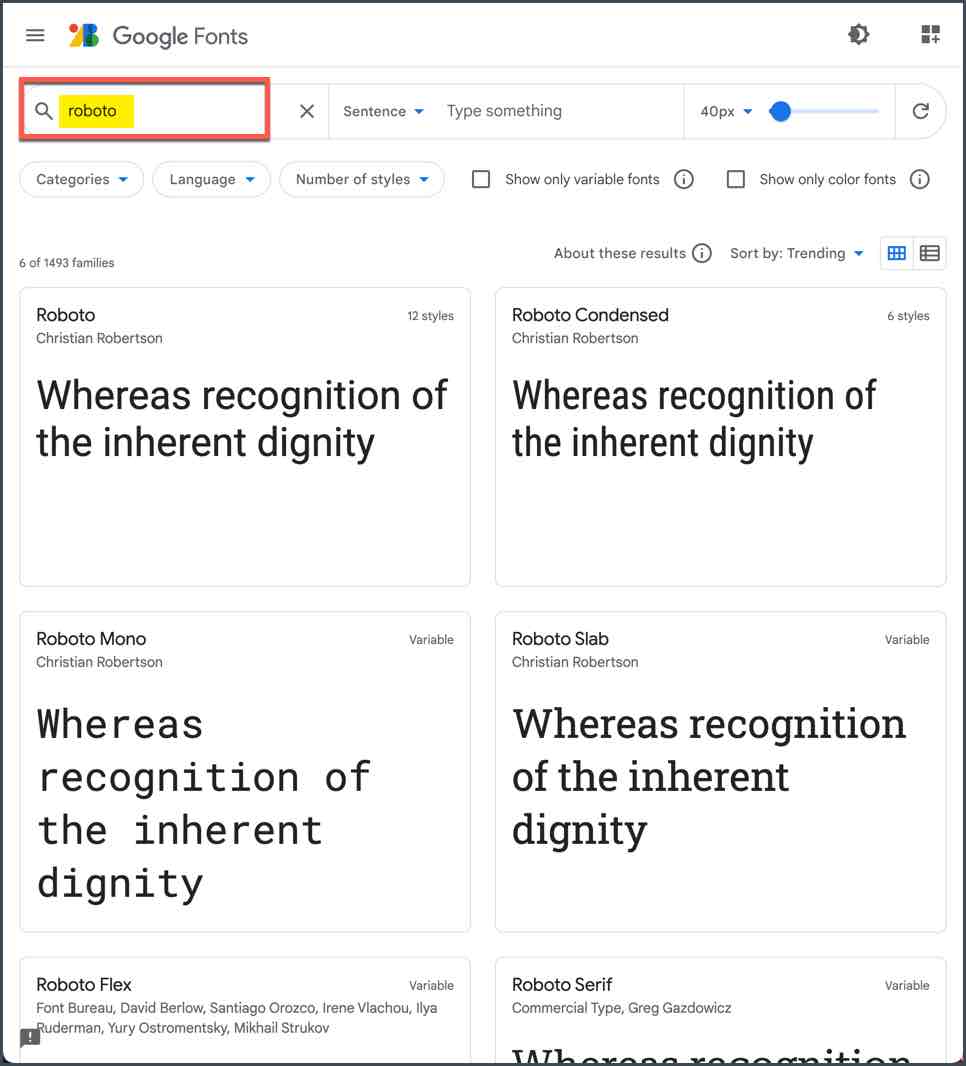
원하는 폰트를 검색해서, 선택하면 다양한 폰트 스타일이 나오는데 원하는 폰트를 선택하세요. 오늘 저는 Roboto라는 글꼴을 적용할 예정입니다.


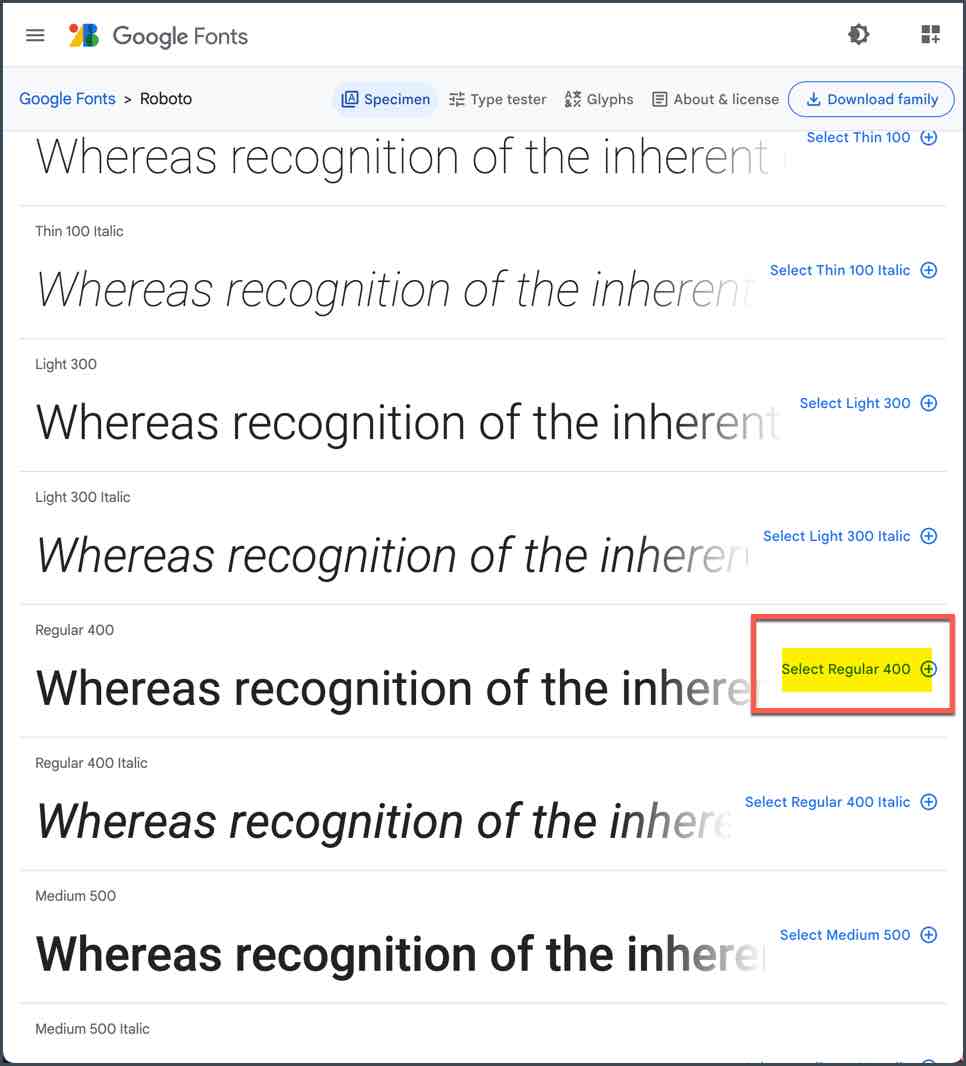
▲ 저는 Regular 400 를 선택할 예정인데요. 오른쪽 +Select this style을 클릭합니다.
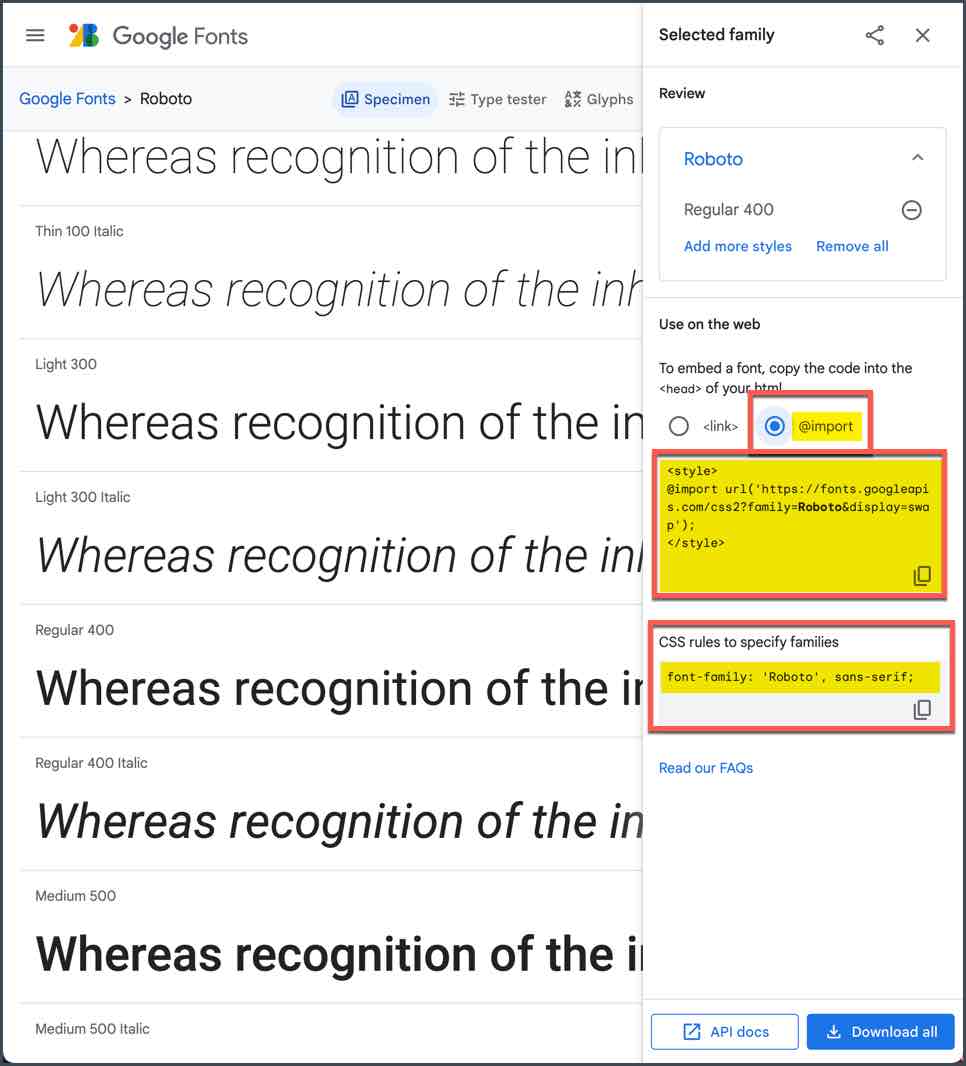
3. html 스타일 코드 및 css 복사

▲ html 스타일 코드와 CSS 코드 2개를 확인합니다. @import를 클릭하여, 아래 <style> ~ </style>을 복사한 뒤에 자신의 티스토리 html 편집으로 이동합니다.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
4. 티스토리 꾸미기 > 스킨편집 > html 편집 이동
관리 > 꾸미기 > 스킨편집 > HTML 편집 > html 이동합니다.

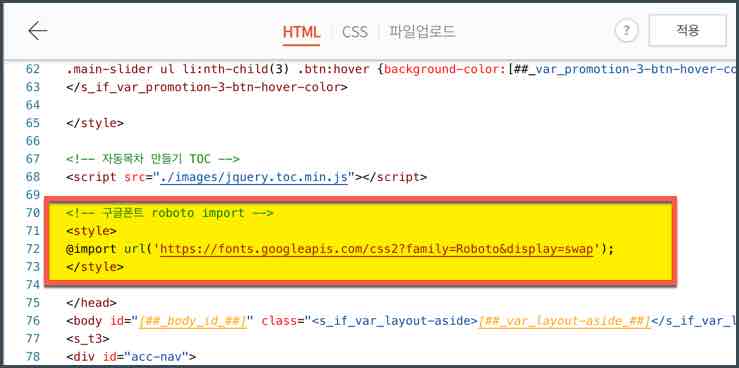
▲ html 탭에서 </head> 바로 위쪽에, 복사한 내용을 붙여 넣기 합니다. 그리고 바로 적용을 눌러줍니다.
5. CSS 코드 적용
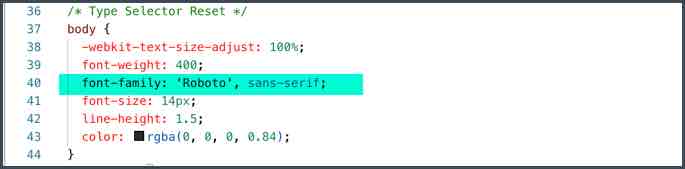
3번에서 말씀드린 CSS 코드 내용을 다시 복사합니다. 이제 CSS 탭 항목으로 이동하여 font-famaily라고 되어 있는 부분으로 이동합니다.
font-family: 'Roboto', sans-serif;

▲ 위 코드를 font-family 부분에 모두 복사하여 줍니다. 이제 적용을 누르면 자신의 블로그 글이 모두 roboto 폰트로 변경되었습니다.
오늘은 구글 웹폰트를 자신의 티스토리 블로그로 불러와서 적용하는 방법에 대해서 알아보았습니다. 사실 이 방법이 더 간단한 방법이긴 합니다. 폰트파일을 업로드하지 않아도 되고, 간단히 폰트 적용을 할 수 있고요. 물론 단점도 존재하지만요. 자신에게 맞는 방법을 사용하시기 바랍니다. 많은 도움이 되셨으면 좋겠습니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리(Tistory) 댓글이 삭제되셨나요? '스팸 댓글 휴지통 보내기' 기능 설정 끄고 켜는 방법 (0) | 2023.12.17 |
|---|---|
| 티스토리 블로그 자체 광고 적용관련 대응방법-하위도메인 연결, 블로그 이전 (0) | 2023.07.04 |
| 티스토리 애드센스 전면광고를 위한 링크 버튼 CSS 및 HTML 서식 생성방법 (2) | 2023.06.24 |
| 티스토리 북클럽 스킨 편집 :: [인용구] 글자 크기 변경 방법 (0) | 2023.03.03 |
| [WhatFont] 웹페이지 블로그 폰트 종류, 색상, 크기 확인하는 방법 (0) | 2023.03.02 |
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| [CSS & HTML 팁] 박스모델 속성편: margin(마진), padding(패딩), Border(보더) (1) | 2022.12.30 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |




댓글