안녕하세요. 오늘은 CSS와 HTMl 코딩 시 margin과 padding 사용법에 대해서 알아보도록 하겠습니다. 티스토리 블로그 사용자들은 패딩과 마진을 거의 모르실 거예요. 저도 1999년 처음 배우고 오랜만에 다시 보는 거라, 정리한다는 개념으로 설명하겠습니다.

CSS Box 모델 속성 정의

▲ 콘덴츠 박스 안에는 내용이 들어가고 나머지가 박스의 속성들입니다.
⊙ 콘텐츠 : 가장 가운데 있는 콘텐츠 즉, 내용이 들어갈 부분입니다. 이 부분이 유저들에게 실제로 보이는 부분입니다. 높이와 너비를 설정할 수 있습니다.
⊙ Padding(패딩) : 콘텐츠와 보더 사이의 공간을 주는 내여 여백이라고 할 수 있습니다.
⊙ Border(보더) : 콘텐츠의 테두리라고 생각하시면 됩니다. 두께, 라운드를 조절하여 박스를 예쁘게 꾸밀 수 있습니다.
⊙ Margin(마진) : 보더를 포함한 콘텐츠를 다른 콘텐츠와 여백을 두는 설정입니다. 외북 여백알고 생각하시면 쉽습니다.
박스모델 사용 예
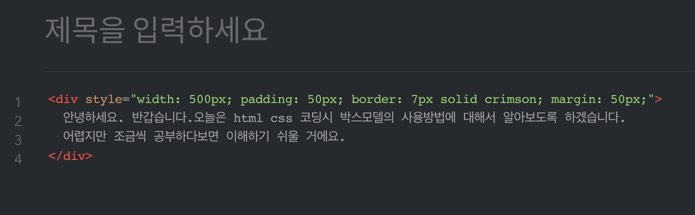
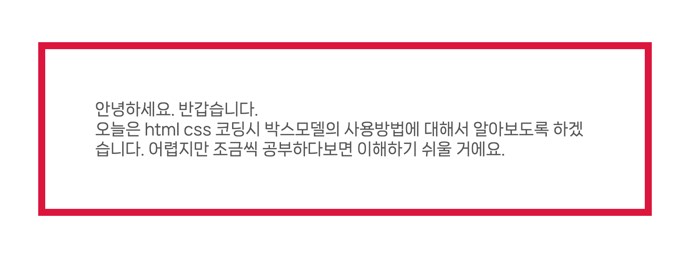
박스 모델 사용하는 방법을 티스토리 블로그 에디터로 간단하게 테스트해보았습니다. 아래처럼 div 명령어로 스타일 설정하여 박스를 만들어보았습니다. 어느 정도 이해가 될 것입니다. 실제로는 이렇게 입력하지 않을 것이고요. css 정의해서 사용해도 되고요. 아니면 서식으로 만들어서 사용하셔도 됩니다. 서식으로 설정해서 필요할 때마다 사용하시는 게 좋을 것 같습니다.


▲ 위의 예시는 간단히 만들었기 때문에, 예쁜 글상자 박스를 사용하시려면 구글링하시면 많이 있으니 참고하시기 바랍니다.
margin(마진)과 padding(패딩) 설정방법
간단히 패딩값과 마진값에 대해서 간단히 알아보도록 하겠습니다. 패딩과 마진은 내부 여백과 외부 여백이라고 생각할 수 있으며, 글의 가독성을 높여주는 역할을 합니다.
설정값 하나씩 모두 설정하는 방법
마진과 패딩의 상하좌우 설정값을 일일이 하나씩 설정하는 방법입니다. 약간 노가다 성격이 있죠? ^.^ 마진과 패딩 설정값은 같습니다.
margin-top: px;
margin-bottom: px;
margin-left: px;
margin-right: px;
시계방향으로 한줄 입력 방법
margin: top right bottom left;
padding: top right bottom left;
상하 좌우 값을 모두 다르게 설정할 때 이 방식을 사용합니다. top(상), right(우), bottom(하) left(좌) 순서대로 입력하시면 됩니다.
상하 / 좌우가 서로 같은 경우
margin: Apx Bpx;
padding: Apx Bpx;
왼쪽/오른쪽 마진 같은 경우
margin: 29px 0 22px; /* 마진 바깥 여백 위 29px, 왼쪽 0, 아래 22px, 오른쪽 0 */
제 블로그에 설정한 내용을 한번 가져와 봤습니다. 좌우 여백이 같은 경우 위와 같이 설정하시면 됩니다.
오늘 설명한대로 CSS와 HTML 속성값을 잘 설정해 주면, 웹사이트의 글의 가동성이 높아지게 되므로 사용자들의 이탈률을 줄일 수 있습니다. 많은 도움이 되셨기를 바랍니다. 저도 오랜만에 보는 내용이라 약간 새롭기도 하고 공부도 되네요. 앞으로도 관련글을 지속적으로 포스팅하도록 하겠습니다. 감사합니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 편집 :: [인용구] 글자 크기 변경 방법 (0) | 2023.03.03 |
|---|---|
| 티스토리 블로그 구글 외부 링크를 통한 폰트 글꼴 변경 방법 (0) | 2023.03.02 |
| [WhatFont] 웹페이지 블로그 폰트 종류, 색상, 크기 확인하는 방법 (0) | 2023.03.02 |
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |
| 티스토리 인용구 따옴표 닫기 기능 추가하는 방법 (0) | 2022.12.29 |
| 티스토리 북클럽 모바일 화면에서 제목 잘려서 보이는 경우 CSS 수정하는 방법 (0) | 2022.12.29 |
| 티스토리 북클럽(Book Club) 스킨 글자(폰트) 크기 및 색상 변경하는 방법 (0) | 2022.12.28 |




댓글