오늘은 블로그 포스팅 글의 폰트 종류 및 글자색을 확인하는 방법에 대해서 알아보겠습니다. 글자색깔이 예쁘고, 가독성이 좋은 블로그는 유저들이 읽기 편하고 체류시간이 길어지는 효과를 줍니다. 오늘은 이 방법에 대해서 알아보도록 하겠습니다.

구글 크롬 확장 프로그램이 [WhatFont]를 통해 블로그나 다른 웹페이지의 폰트종류와 글자색을 확인하는 방법을 알아볼 텐데요.
1. 구글 웹스토어 접속
구글 크롬 웹스토어에 먼저 접속을 하십시요.
https://chrome.google.com/webstore/category/extensions?hl=ko
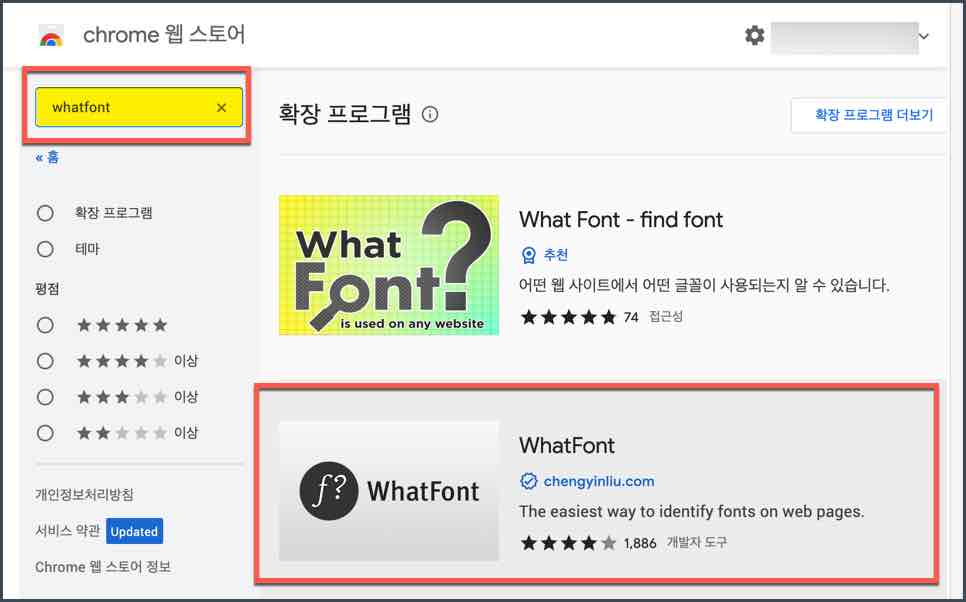
2. WhatFont 설치
검색창에 Whatfont 입력 후, 구글 크롬에 추가한다


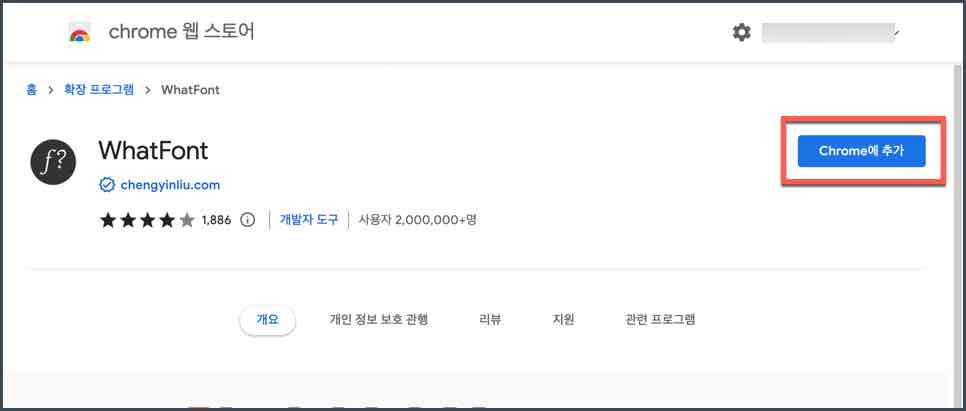
확장프로그램이 정상적으로 추가되면, 브라우저 우측 상단에 아이콘이 보입니다. 그러면 이제 whatfont 설치가 완료되었습니다.
WhatFont 사용 방법
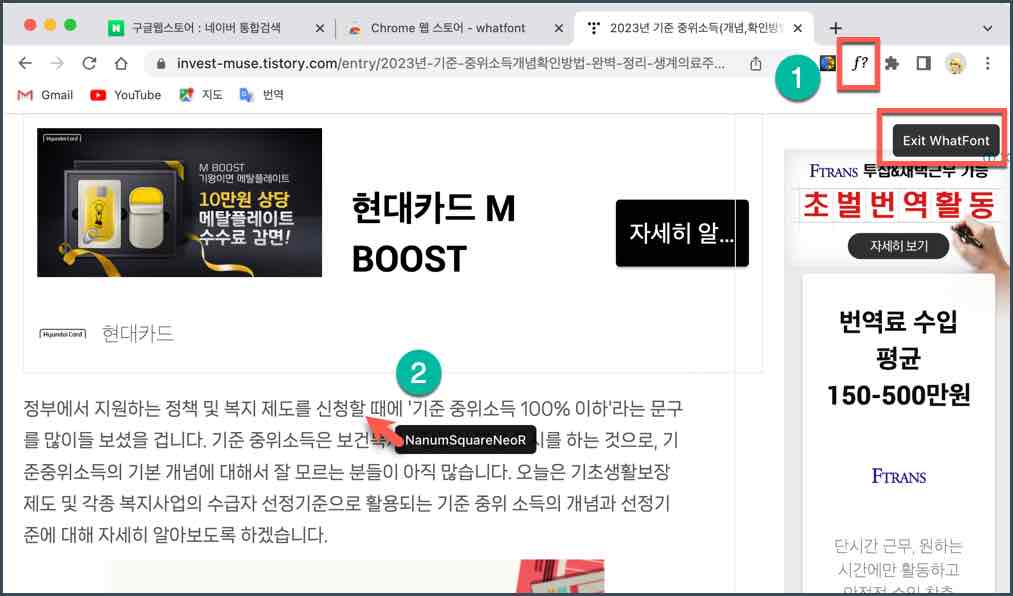
사용법은 아주 간단합니다. 알고 싶어 하는 폰트의 웹페이지에서 브라우저 상단의 Whatfont 아이콘을 클릭하고 원하는 곳에서 다시 마우스를 클릭하면 아래와 같이 상세 정보가 보입니다.
글자에 마우스 가져다 대기

먼저 우측 whatfont 확장프로그램을 클릭합니다. 그러면 우측에 exit whatfont 안내메뉴가 나타납니다. 폰트에 마우스를 가져다 대면, 나눔스퀘어네오 regular 폰트임을 확인할 수 있습니다.
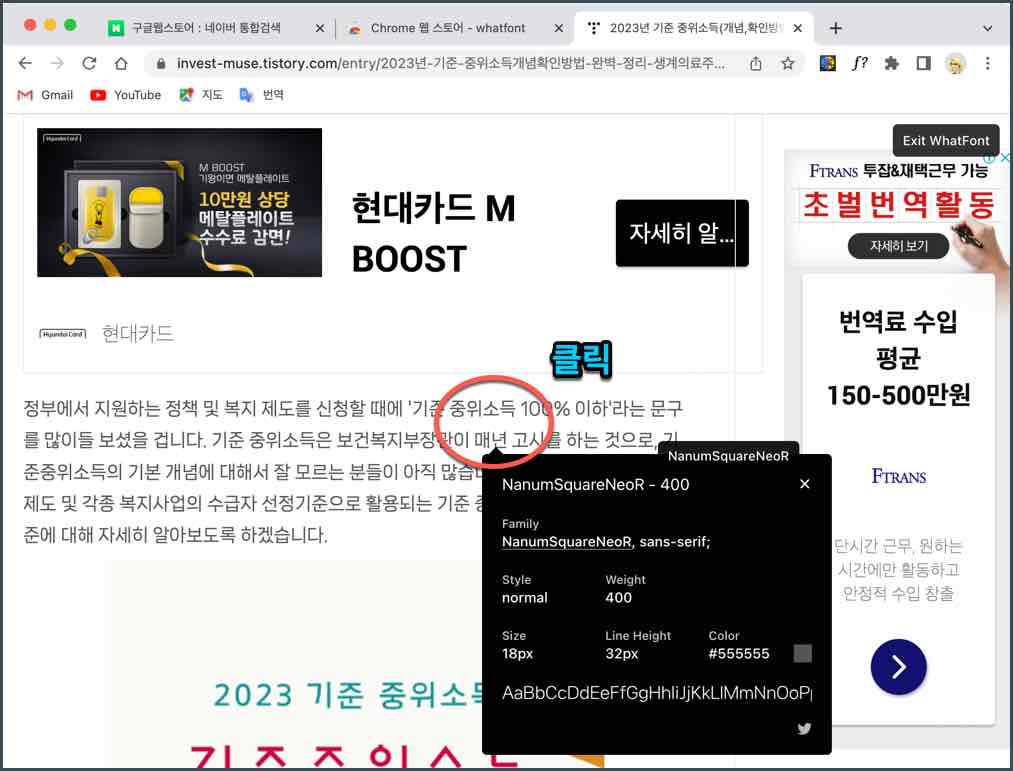
폰트 클릭 :: 상세정보 확인가능

폰트를 클릭하면, 폰트 종류, 스타일, 사이즈, 라인 높이, 글자 색상을 알 수 있습니다. 정말 간단하고 편리하게 폰트를 알아낼 수 있습니다. Whatfont 비활성화를 하려면, whatfont 아이콘을 한 번 더 클릭하거나 'exit whatfont'를 클릭하면 됩니다.
오늘은 구글 확장프로그램을 사용하여 원하는 폰트 정보 및 색상, 사이즈 등에 대해서 알아보았습니다. 블로그를 운영하는 유저에게는 정말 중요한 정보라고 할 수 있습니다. 독자들이 편하게 글을 읽게 블로그를 운영하면 자연스럽게 방문자수도 늘어날 것이라고 생각합니다. 그럼 오늘 포스팅은 이만 줄이도록 하겠습니다. 감사합니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리 블로그 자체 광고 적용관련 대응방법-하위도메인 연결, 블로그 이전 (0) | 2023.07.04 |
|---|---|
| 티스토리 애드센스 전면광고를 위한 링크 버튼 CSS 및 HTML 서식 생성방법 (2) | 2023.06.24 |
| 티스토리 북클럽 스킨 편집 :: [인용구] 글자 크기 변경 방법 (0) | 2023.03.03 |
| 티스토리 블로그 구글 외부 링크를 통한 폰트 글꼴 변경 방법 (0) | 2023.03.02 |
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| [CSS & HTML 팁] 박스모델 속성편: margin(마진), padding(패딩), Border(보더) (1) | 2022.12.30 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |
| 티스토리 인용구 따옴표 닫기 기능 추가하는 방법 (0) | 2022.12.29 |




댓글