티스토리 블로그를 사용하다 보면, 다양한 링크를 추가할 경우가 발생합니다. 특히 애드센스를 이용하는 경우라면, 링크 버튼을 이미지 혹은 CSS를 이용하여 클릭하면 전면광고를 뜨게 하여 수익을 증대시킬 수 있습니다. 애드센스 수익에서 전면광고가 차지하는 비중이 높고, 광고 클릭확률 CRP가 높아지기 때문에 반드시 사용해야 합니다. 초보자의 관점에서 차근차근 설명하였으니, 한 번 따라 해 보시기 바랍니다.

목 차
티스토리 링크 버튼 만들기
링크 버튼을 만들 때, 이미지를 이용하기도 하고 CSS 디자인을 멋지게 만들어 사람들의 이목을 집중하게 하기도 합니다. 이미지를 이용하는 방법은 다들 아실 거라 패시 하고요. CSS를 이용하여 링크 버튼을 간단히 만드는 방법을 소개합니다.
링크 버튼은 보통 모서리가 사각 모양보다는 둥근 모양의 경우에 클릭 확률이 높다고 합니다. 링크 버튼 안의 글을 빼곡히 채우지 말고, 적절하게 여백을 주시면 더욱 클릭하는 빈도가 높다고 합니다. 버튼의 내용은 사용자들이 행동을 유발하기 좋은 문구를 넣어주셔야 합니다. 단순한 것보다는 명확하고 구체적인 내용을 적어주시면 좋을 것 같습니다.
관련 태그
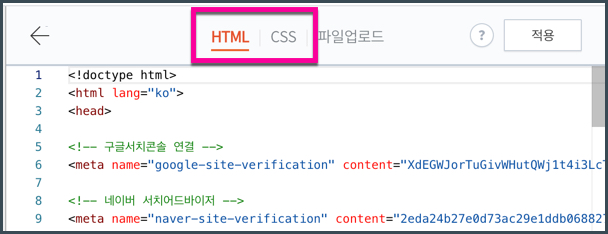
버튼을 만들려면 태그에 대한 개념을 조금 알아야 합니다. 티스토리 관리> 꾸미기> 스킨편집> html 편집으로 이동하면 html 및 css 탭을 이래와 같이 확인하실 수 있습니다.

html은 홈페이지의 전체적인 뼈대라고 한다면, CSS는 집을 꾸밀 수 있는 역할을 한다고 생각하시면 됩니다. 티스토리를 예쁘게 꾸미려고 하면 html과 css 개념을 조금 이해하면 좋습니다.
ㅇ a 태그 : 링크를 연결해 주는 태그입니다. 가장 기본이 되는 태그입니다. <a href="링크주소"> 링크사이트 </a>와 같은 형식으로 링크를 걸어줍니다. 마우스로 위를 클릭하면 링크주소로 이동합니다.
ㅇ class 태그 : a 태그를 예쁘게 꾸밀 때 사용하는 태그입니다. 예쁘게 꾸미기 위해 css로 연결해 주는 태그라고 생각하시면 간단합니다. 예를 들어 'button.a'라는 css를 정의해 두고, 정의된 클래스를 'button.a'를 호출해서 사용하면 됩니다.
티스토리 링크 버튼 사이트 소개
버튼을 디자인하려면 CSS 코드를 작성해야 하기 때문에, 일반인들은 쉽게 만들기가 어렵습니다. 하지만 이런 초보다즐을 위해 링크 버튼을 간편하게 버튼을 작성할 수 있는 디자인 사이트가 존재합니다. 클릭을 몇 번만 하면 쉽게 버튼 설정이 가능하고, 이를 자신이 운영하는 티스토리 사이트에 CSS 코드를 삽입해 주면 됩니다. 아래 링크를 클릭하여 사이트를 한 번 둘러보시기 바랍니다.
CSS Button Generator
링크버튼을 만들 때 가장 많이 사용하는 사이트입니다.
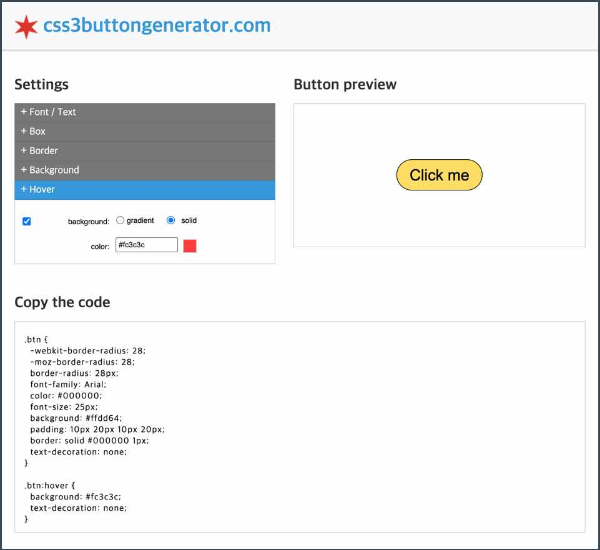
CSS3Buttongenerator.com
개인적으로 Hover 기능이 있어서 이 사이트에서 버튼을 작성하는 것이 조금 더 낫더라고요. 위의 사이트와 조합하여 멋진 버튼을 만드시기 바랍니다.

티스토리 링크 버튼 CSS 생성 및 적용 방법
링크버튼 CSS 만들기
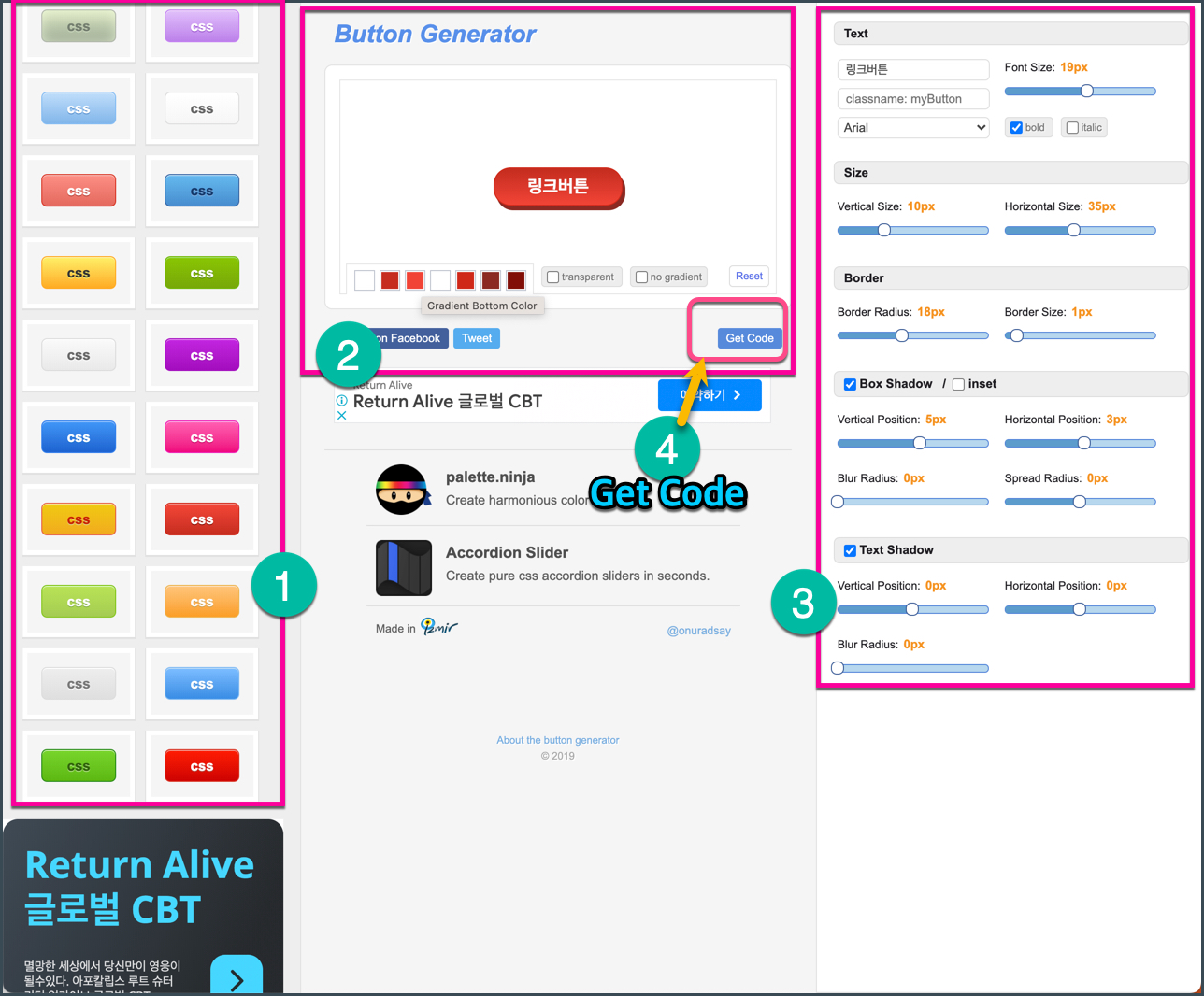
링크 버튼을 만드는 Button Generator 사이트 좌측에 있는 디자인중에서 자신이 원하는 디자인을 선택합니다. 그리고 우측에 있는 메뉴를 이용하여 다자인 수정이 가능합니다.

1. 디자인 선택
먼저 원하는 디자인을 선택합니다. 다양한 버튼 종류가 보입니다. 마음에 드는 버튼을 선택하시고 다음 단계로 이동합니다.
2. Button Generator
디자인을 선택하였으면 이 화면에서 선택된 디자인 미리 보기 페이지가 열립니다. 마우스를 버튼 위로 가져가면 변하는 모양도 확인이 가능합니다.
3. 버튼 속성 수정
이제 버튼의 속성을 수정할 수 있습니다.
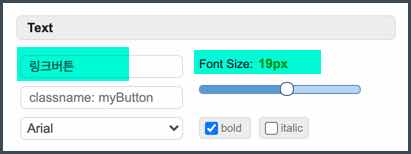
1) Text

버튼 기본값에 들어갈 텍스틀ㄹ 수정할 수 있습니다. 버튼의 이름을 정해주시구요. 더 중요한 그 아래에 classname를 정해주실 수 있습니다. 기본으로 myButton으로 정의되어 있습니다. 대소문자를 구분하고, 클래스 이름은 잘 정의해 주시기 바랍니다. 폰트 타입과 사이즈도 수정할 수 있습니다.
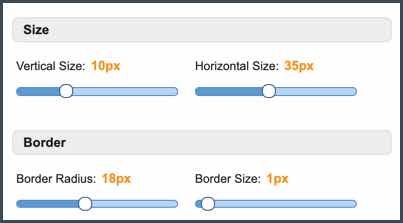
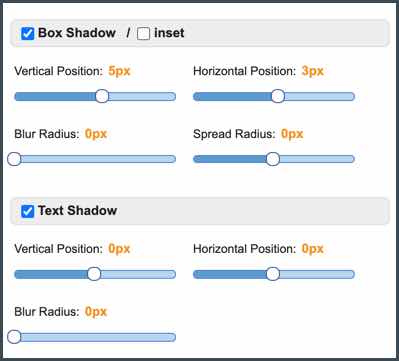
2) 버튼 크기, 보더, 박스 쉐도우 등 수정


위와 같이 버튼의 수평/수직 크기 및 두께, 박스 쉐도우, 텍스트 쉐도우를 수정할 수 있습니다. 잘 모르시겠으면 그냥 기본값을 설정하셔도 무방합니다.
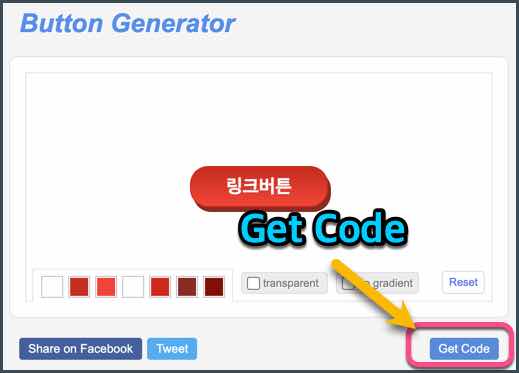
4. css 코드 만들기
이제 모든 css 코드값을 얻을 시간입니다. 아래와 같이 Get Code를 클릭하세요.

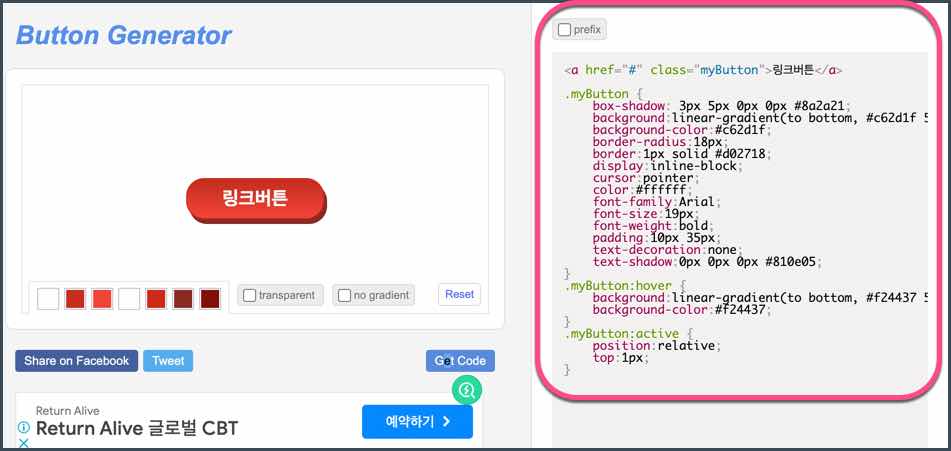
Get Code를 클릭하면, 우측 속성 수정창이 아래와 같이 코드로 바뀌게 됩니다.

링크버튼 CSS 티스토리 적용방법
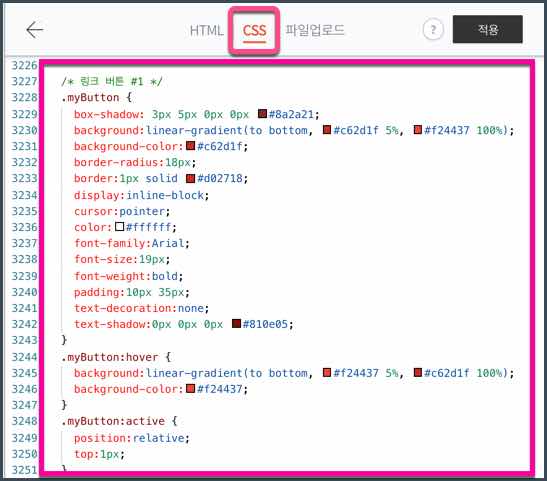
위의 코드를 보시면 .myButton으로 되어 있는 부분이 CSS 코드입니다. <a href 태그 내용은 무시하시고. myButton 코드를 복사하여 티스토리 관리 > 꾸미기 > 스킨편집 > html 편집 > CSS 탭으로 이동하여 제일 하단에 입력하여 주시기 바랍니다. 사실 아무 데나 넣어도 되나, 제일 아래에 넣어 관리하는 것이 편리합니다.

본문에 링크 버튼 넣는 방법
제가 사용하고 있는 링크 버튼을 다운로드하여서 이용해 보시기 바랍니다.
html 코드 스타일 #1
위에서 설명한 내용까지 따라 하셨다면, 이제. myButton이라는 CSS가 생성되었습니다. 이제 글을 작성할 때, a태그와 class 태그를 이용하여 링크버튼을 넣으시면 됩니다. 먼저 생성되었던 html 코드를 이용합니다.
<a href="#" class="myButton">링크버튼</a>
# 부분에 링크 주소를 넣어줍니다. 그리고 클래스 부분은 이름이 지정되어 있기 때문에 생략하고, 링크 버튼 이름을 자신이 원하는 이름으로 수정하시면 됩니다. 제 블로그에 적용한 결과를 아래와 같이 확인하실 수 있습니다.
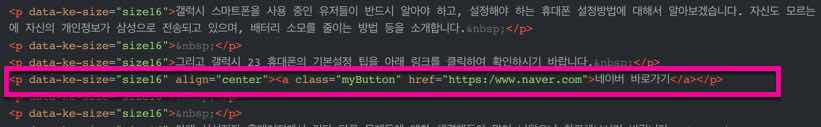
위 태그를 본문 글에 html 모드로 변경하여 넣어줍니다. 추가로 버튼을 가운데로 정렬하기 위해서 align="center"를 삽입해 주었습니다.

아래와 같이 버튼이 생성됨을 확인하실 수 있습니다.

html 코드 스타일 #2
button 코드 스타일도 있으니 원하시는 방법으로 삽입하시면 됩니다. 저는 그냥 이 스타일로 블로그에 적용해 보았습니다.
<center><p><button class="blue-button"> 🔎 신청 바로가기 </button></p></center>
위의 코드를 본문에 html 모드에서 넣으시고, 원하는 링크를 연결해 주시면 됩니다. 반드시 새창에서 열기는 체크 해제하시기 바랍니다.
티스토리 링크 버튼 서식 사용하기
티스토리 관리로 들어가서 [콘텐츠]-[서식관리]로 이동합니다. 위에서 작성한 css 코드를 불러올 서식을 미리 작성해 둡니다. 서식을 작성해 두면 a 태그와 class 태그를 필요할 때 편리하게 불러올 수 있습니다.
<center>
<a class="CSS class 이름" href="#" target="_blank" rel="noopener">링크 버튼</a>
</center>클래스 이름에는. myButton으로 넣어주시면 됩니다. 이렇게 코드를 작성하고 서식을 저장하여 글을 작성할 때마다, html코드를 바로 불러올 수 있습니다.
글 작성시 링크버튼 적용 순서
아래와 같은 순서로 링크 버튼을 적용하시면 됩니다.
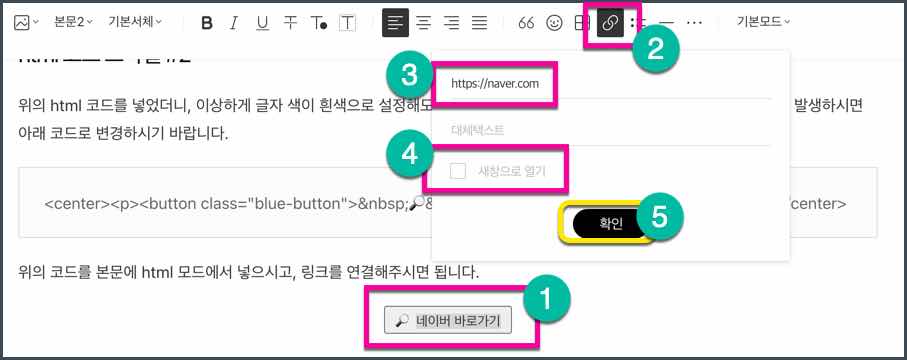
1 먼저 서식을 불러옵니다.
2 버튼안의 링크 연결할 텍스트 문자를 선택 후에 링크/삽입 아이콘을 클릭합니다.
3 원하는 링크 주소를 입력합니다.
4 새창으로 열기 체크 해제하세요.
5. 확인을 눌러서 링크를 적용하세요. 이제 링크 버튼이 만들어졌습니다.

이제 버튼 텍스트를 티스토리 글쓰기 할 때 서식으로 바로 넣어서 버튼을 넣어주실 수 있습니다. 처음에는 어렵게 느껴지실 수 있지만, 차근차근 따라 해 보시면 정말 어렵지가 않습니다. 많은 도움이 되었기를 바랍니다. 다음에 더 좋은 내용을 찾아뵙겠습니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리(Tistory) 댓글이 삭제되셨나요? '스팸 댓글 휴지통 보내기' 기능 설정 끄고 켜는 방법 (0) | 2023.12.17 |
|---|---|
| 티스토리 블로그 자체 광고 적용관련 대응방법-하위도메인 연결, 블로그 이전 (0) | 2023.07.04 |
| 티스토리 북클럽 스킨 편집 :: [인용구] 글자 크기 변경 방법 (0) | 2023.03.03 |
| 티스토리 블로그 구글 외부 링크를 통한 폰트 글꼴 변경 방법 (0) | 2023.03.02 |
| [WhatFont] 웹페이지 블로그 폰트 종류, 색상, 크기 확인하는 방법 (0) | 2023.03.02 |
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| [CSS & HTML 팁] 박스모델 속성편: margin(마진), padding(패딩), Border(보더) (1) | 2022.12.30 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |




댓글