티스토리 블로그에 포스팅을 하다보면, '인용구' 기능을 사용할 때가 있습니다. 북클럽 기준으로 인용구 글자 크기는 16px 으로 제 기준으로는 크기가 작았습니다. 그래서 오늘은 가독성을 높이기 위해 폰크 크기를 변경하는 방법에 대해서 알아보도록 하겠습니다.

목 차
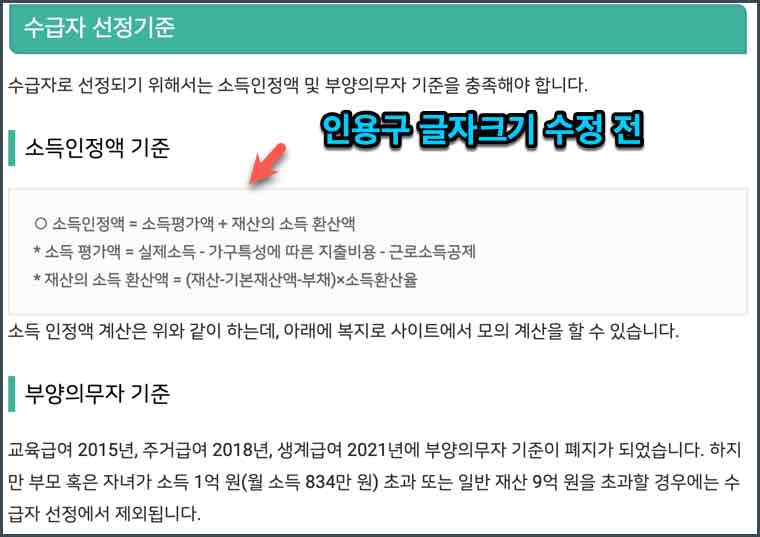
북클럽 인용구
티스토리 북클럽의 인용구를 적용하면 글자 크기가 너무 작아서 사용하기가 어려웠습니다. 제가 본문 크기를 18px 정도 사용하는데요. 본문 크기는 16px(1em)입니다. 북클럽 기준으로 포스팅 글 인용구의 글자 크기를 일괄적으로 변경하는 방법을 소개하도록 하겠습니다.

인용구 글자 크기 수정 방법
1. 관리 홈 > 꾸미기 > 스킨 편집 > html 편집 > css
티스토리 관리홈으로 들어갑니다. 왼쪽 메뉴에 꾸미기, 스킨편집, html 편집, css 순으로 이동합니다.
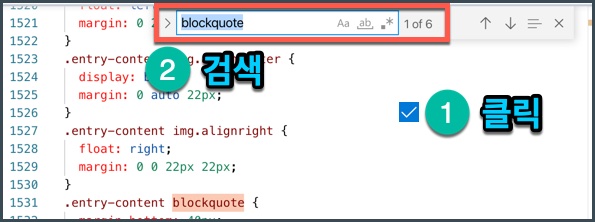
2. css 탭에서 'blockquote' 검색
css 탭으로 이동한 후, 본문에 한 번 클릭한 후, Ctrl + F 단축키를 눌러 검색기능을 활성화하고, 'blockquote'을 검색합니다.

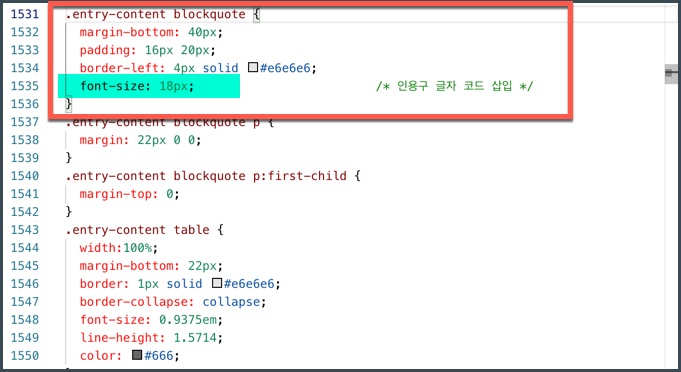
3. font-size 코드 삽입
.entry-content blockquote 코드내에, 아래 코드를 삽입하여 줍니다.
font-size: 18px ;

4. 적용 버튼 클릭하여 완료하기
코드 수정이 완료되었으면, 우측 상단의 적용버튼을 클릭하여 블로그에 적용시켜줍니다.
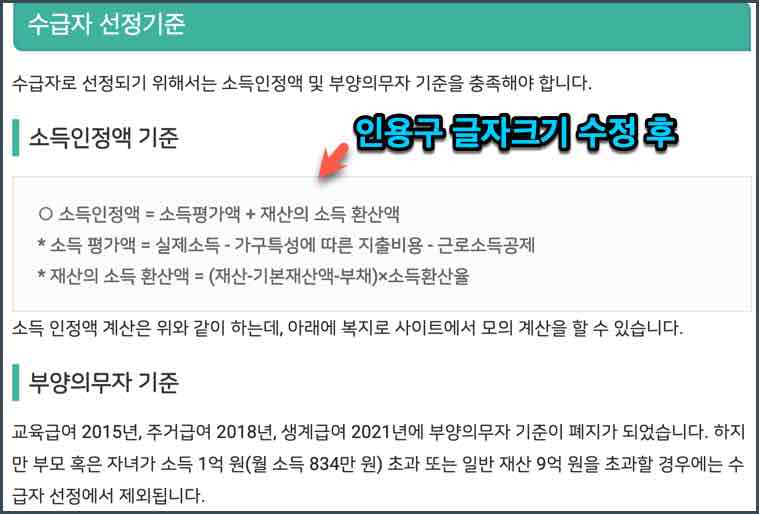
5. 인용구 수정 후, 결과

위와 같이 인용구가 수정되었습니다. 인용구가 커진 것이 느껴지시는지요. 글자 크기를 18px 로 변경하였습니다. 자신의 성향에 맞게 폰트나 인용구를 수정하면 됩니다.
오늘은 티스토리 블로그의 인용구 글자 크기를 일괄적으로 변경하는 방법에 대해서 알아보았습니다. 인용구 크기가 작아서 불편했던 분들은 참고하시어 변경하시기 바랍니다. 많은 도움이 되었으면 좋겠습니다. 감사합니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리(Tistory) 댓글이 삭제되셨나요? '스팸 댓글 휴지통 보내기' 기능 설정 끄고 켜는 방법 (0) | 2023.12.17 |
|---|---|
| 티스토리 블로그 자체 광고 적용관련 대응방법-하위도메인 연결, 블로그 이전 (1) | 2023.07.04 |
| 티스토리 애드센스 전면광고를 위한 링크 버튼 CSS 및 HTML 서식 생성방법 (2) | 2023.06.24 |
| 티스토리 블로그 구글 외부 링크를 통한 폰트 글꼴 변경 방법 (0) | 2023.03.02 |
| [WhatFont] 웹페이지 블로그 폰트 종류, 색상, 크기 확인하는 방법 (0) | 2023.03.02 |
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| [CSS & HTML 팁] 박스모델 속성편: margin(마진), padding(패딩), Border(보더) (1) | 2022.12.30 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |




댓글