티스토리 인용구인 따옴표는 열기는 있는데, 닫기 기능이 없더라고요. 네이버에서 많이들 사용하시는 인용구 따옴표가 왜 티스토리에는 반쪽만 있는 건지? 그래서 오늘은 CSS 코드를 추가하여 인용구 닫는 따옴표를 추가하는 작업을 해보겠습니다.
인용구 따옴표 한번만 넣어주면 닫기는 자동으로 넣어집니다. 하지만 에디터에서는 닫는 따옴표는 보이지가 않습니다. 이 점은 사용하실 때 유의하시기 바랍니다.

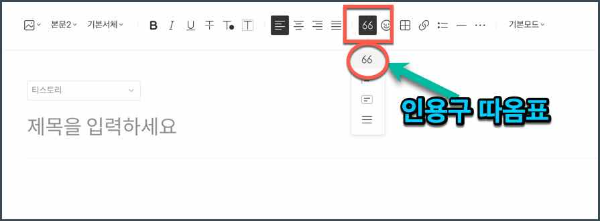
먼저 따옴표 인용구란게 어디 있는 것일까요?

▲ 티스토리 에

디터를 보시면 우측 상단에 인용구 버튼이 있습니다. 클릭하시면 다양한 인용구가 나오는데요. 따옴표 버튼을 클릭하면 아래와 같이 인용구가 추가됩니다.
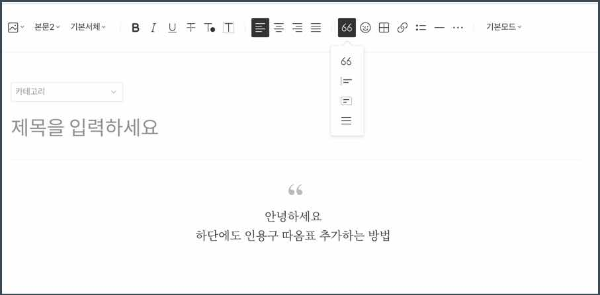
티스토리 기본 인용구 따옴표 설정 상태

▲ CSS 수정전의 티스토리 기본 인용구 따옴표를 위와 같이 입력하면 그 결과는 아래와 같이 보입니다.

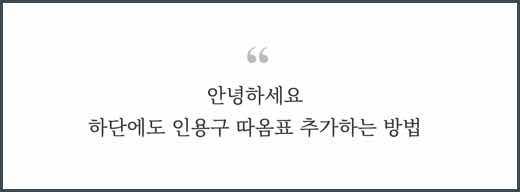
▲ 위와 같이 인용구 결과가 보입니다. 아래 따옴표가 보이지가 않습니다. 아래도 있어야 상식적이지 않을까요? 그래서 아래 인용구도 추가를 해보도록 하겠습니다.
티스토리 인용구 따옴표 CSS 코드 추가하기
간단히 아래 코드를 CSS 편집창 맨 아래에 넣어주시기 바립니다.
/* 인용구 닫기 따옴표 추가 코드 */
#tt-body-page blockquote[data-ke-style='style1']::after {
content: '';
display: block;
background: url(https://t1.daumcdn.net/keditor/dist/0.4.9/image/blockquote-style1.svg) no-repeat 50% 0;
padding-top: 34px;
transform: rotate(180deg);
}글 작성 에디터에서는 닫기 인용구 따옴표가 보이지 않으니 참고하시기 바랍니다. 적용된 모습을 보려면 미리 보기를 통해서 확인하시기 바랍니다.
CSS 코드 추가하는 방법
1. 티스토리 관리자 > 꾸미기 > 스킨편집 > html 편집 > CSS 탭 이동
- 사진설명은 생략하겠습니다. 이전 자료들을 찾아보면 쉽게 관련 메뉴 진입하는 방법을 찾으실 수 있어요.
2. CSS 편집창에서 맨 하단으로 이동하고 적용을 눌러줍니다.
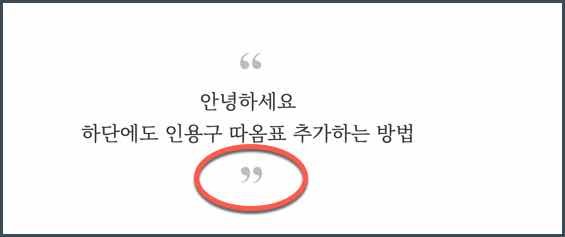
CSS 적용 후 인용구 따옴표 적용 화면

이제 인용구 따옴표 닫기가 적용된 화면입니다. 대칭이 되니 마음이 편안합니다. 과거에 사용한 글에도 적용되니 일일이 수정할 필요는 없습니다. 많은 도움이 되셨기를 바랍니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| [WhatFont] 웹페이지 블로그 폰트 종류, 색상, 크기 확인하는 방법 (0) | 2023.03.02 |
|---|---|
| [초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법 (0) | 2023.03.02 |
| [CSS & HTML 팁] 박스모델 속성편: margin(마진), padding(패딩), Border(보더) (1) | 2022.12.30 |
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |
| 티스토리 북클럽 모바일 화면에서 제목 잘려서 보이는 경우 CSS 수정하는 방법 (0) | 2022.12.29 |
| 티스토리 북클럽(Book Club) 스킨 글자(폰트) 크기 및 색상 변경하는 방법 (0) | 2022.12.28 |
| [티스토리 북클럽 스킨] 포스팅 본문 제목 영역 폰트, 크기, 배경 이미지 편집하는 방법 (1) | 2022.12.22 |
| 티스토리 블로그 포스팅 글 본문 작성 날짜 삭제하는 방법 (1) | 2022.12.15 |




댓글