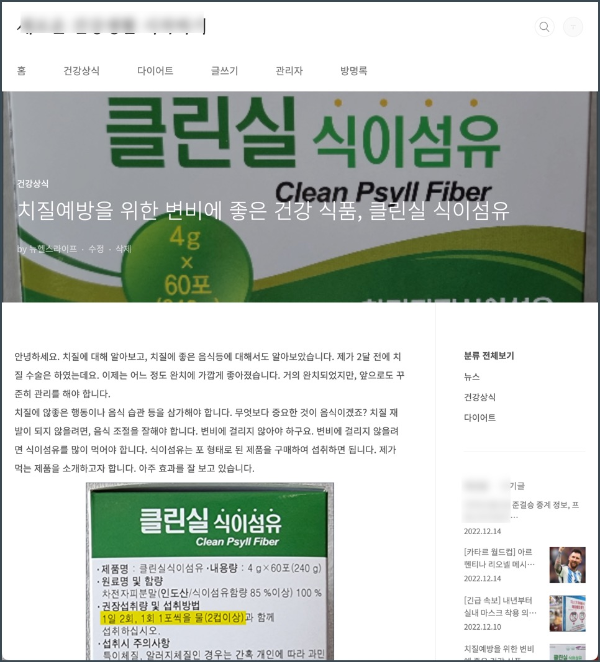
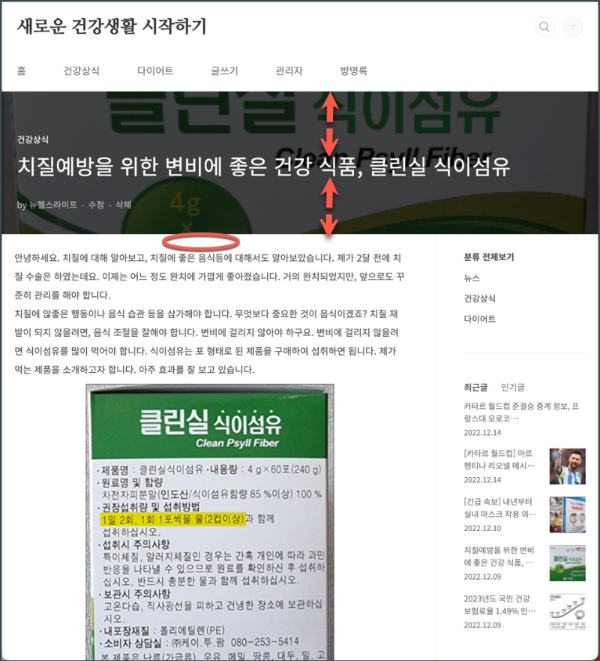
이번 시간에 살펴볼 티스토리 북클럽 스킨 편집 내용은 포스팅 글 본문 제목 부분입니다. 글 제목이 위치하는 상하 공간의 높이가 너무 크고, 배경이미지가 들어가서 제목과 혼재되어 혼란스러운 경우가 많이 발생하구요. 이미지때문에 글 제목이 안보이는 경우도 발생합니다. 제목 영역이 상하로 너무 커서 이 부분도 줄여줄 예정입니다.

▲ 위의 예에서 보시는 바와 같이 제목이 배경이미지에 묻혀서 가독성이 현저히 저하됩니다. 그리고 상하 높이가 너무 커서 시선이 분산되구요. 본문과의 간격도 너무 넓은 것 같습니다. 오늘은 이 부분을 수정하고자 합니다.

북클럽 스킨 편집하기 - 기본 개요

▲ 티스토리 블로그 관리자 홈에서 꾸미기 → 스킨편집을 클릭하면 html을 편집할 수 있는 새창이 뜹니다.

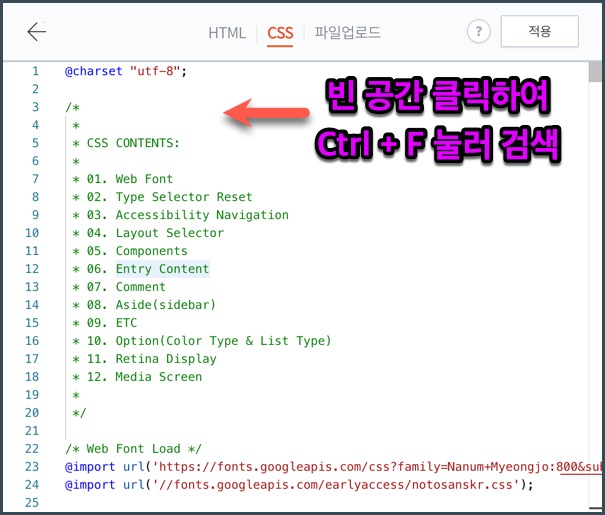
▲ CSS 탭을 클릭하여 CSS 편집창에 진입합니다. 참고로 Entry Content에서 블로그 본문 제목, 소제목, 본문의 폰트 크기가 변경가능합니다. Entry Content 에서 h1, h2, h3, h4, p 항목 수정하는 것이 보입니다. 본문 제목, 소제목 등의 크기를 설정하는 부분입니다.
폰트 PX to EM 변환 비율
글씨 크기는 em과 px로 표현할 수 있는데요. 아래 내용을 참고하세요. 기준값 16픽셀이 1em 입니다.
| px(pixels) | em(Ems) | px(pixels) | em(Ems) |
| 15 | 0.938 | 23 | 1.438 |
| 16 | 1 | 24 | 1.5 |
| 17 | 1.063 | 25 | 1.563 |
| 18 | 1.125 | 26 | 1.625 |
| 19 | 1.188 | 27 | 1.688 |
| 20 | 1.25 | 28 | 1.75 |
| 21 | 1.313 | 29 | 1.813 |
| 22 | 1.375 | 30 |
1.875
|
출처 : http://pxtoem.com/
px(pixel : 픽셀)
picture(그림)과 element(원소)의 합성어로 우리가 모니터에서 확인할 수 있는 이미지의 최소 단위 화소입니다. 화소라는 최소단위의 수많은 픽셀들이 모여서 하나의 이미지를 나타낼 수 있습니다. 화소가 높을수록 좋은 품질의 이미지를 표현할 수 있습니다.
em(Ems : 이엠)
em 단위는 기준 크기의 몇배인지로 크기를 정한다는 의미입니다. 예를 들어 1.5em(24px)은 기준 크기 1em(16px)의 1.5배를 의미합니다. 16픽셀 × 1.5배=24픽셀 이렇게 이해하시면 될 것 같습니다.
본문 제목 영역 편집
본문 페이지의 상단 제목부분을 보시면 글자와 본문의 대표 이미지가 배경으로 중첩되어 나타납니다. 이미지위에 글 제목, 카테고리, 작성날짜 수정 등의 요소가 혼재되어 너무 혼란스럽습니다. 가독성이 너무 떨어져서 이탈률이 높을 것입니다. 이런 배경을 제거하고, 색상을 변경하고, 제목영역 상하 크기를 변경하는 등의 작업을 시작하겠습니다.
CSS 탭에서 아래 요소를 검색하여 해당 편집 화면으로 이동합니다. Ctrl + F 를 통해 해당 항목을 검색합니다.
- .post-cover ▶ 제목영역 전체 영역 (높이 변경)
- .post-cover:before ▶ 제목영역 배경 (배경 속성 변경) - 배경이미지 투명도 변경
- .post-cover .inner ▶ 제목영역 글자 (글자 위치 변경) - 중간으로 변경
- .post-cover h1 ▶ 제목 영역 글자 크기 및 굵기 변경

1) 글자 영역 배경 높이 변경
수정되지 않는 북클럽 스킨이라면 1041번 라인에서 post-cover 명령어를 확인할 수 있습니다.
height: 340px; ☞ height: 230px;
위와 같이 높이를 변경합니다. 원하시는 값만큼 변경해줘도 상관없습니다.
2) 글자 영역 배경 이미지 투명도 조정
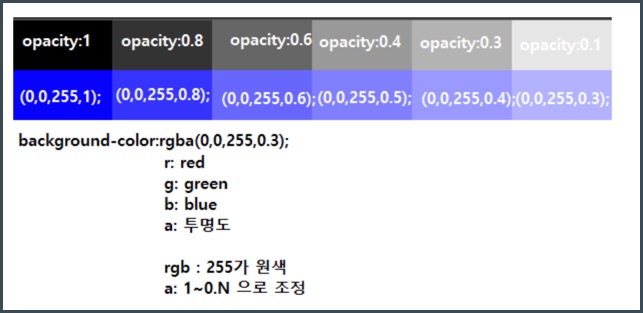
배경이미지는 그대로 두고, 배경색을 어둡게 하거나 투명도를 조절하여 이미지를 보이지 않게 하는 방법입니다.
background-color: rgba(0,0,0,0.25); ☞ background-color: rgba(0,0,0,0.70);
뒤에 알파 투명도를 의미하는 0.25 → 0.70 으로 변경합니다. 숫자가 높을수록 불투명도가 높아져서 진한회색으로 변합니다.
rgba(red, green, blue, alpha)에서 rgb를 의미하는 0,0,0은 검은색입니다. 뒤에 a(alpha)는 투명도를 뜻하며, background에만 영향을 줍니다.

3) 제목 글자 위치 변경
제목영역의 상하 높이를 조정할 때에 글자 위치가 원하는 곳에 위치하지 않을 수 있습니다. 따라서 제목 글자들을 정렬하는 것이 필요합니다. 1067 라인을 보시면 padding-bottom: 78px; 에서 39px로 변경하면 글씨가 배경이미지의 중간에 위치합니다. 원하시는 위치만큼 수정하셔도 무방합니다.
padding-bottom: 78px; ☞ padding-bottom: 39px;
4) 제목 글자 폰트 굵기 변경
명령어 1079라인 font-weight: 300; 을 아래처럼 변경하면 폰트가 굵게 변합니다.
font-weight: 300; ☞ font-weight: 400;
5) 제목 글자 폰트 크기 변경
명령어 1080라인에서 font-size: 2.125em; 을 아래와 같이 변경합니다. 원하시는 크기만큼 변경해주세요. 위의 팍셀 변환 사이트 확인가능합니다. 16픽셀이 1em 이니, 2.125em은 34픽셀입니다. 2em으로 변경하였는데요. 그냥 두셔도 무방합니다. 픽셀 단위로 입력하는 것도 가능합니다.
font-size: 2.125em; ☞ font-size: 2em;
본문 제목 배경과 본문 글과의 간격 줄이기
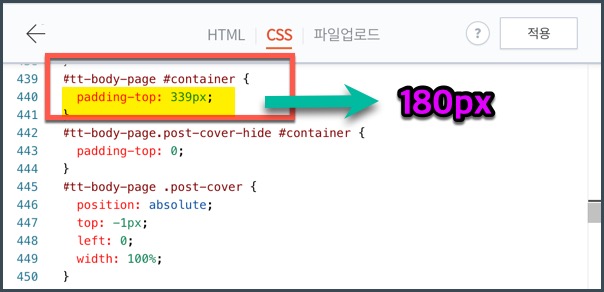
CSS 편집탭의 439번 명령어 라인 #tt-body-page #container 안의 아래 명령어 줄에서 padding-top: 339px 부분을 원하시는 값만큼 수정하십시요. 160픽셀에서 200픽셀 사이가 적당해 보이긴 합니다. 값을 낮추면 본문과 제목 사이의 간격은 좁아지게 됩니다.
padding-top: 339px ☞ padding-top: 180px

수정한 결과

이상으로 모든 수정을 완료하였습니다. 결과물은 위와 같습니다. 제목영역 높이, 글자 위치, 크기, 본문과의 간격등을 조정하였습니다. 어떠신가요? 수정하기 전보다는 제목 영역이 이제 가독성이 향상되었습니다. 이제 사용자의 이탈률이 지난번보다 줄어들 것으로 보입니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법 (0) | 2022.12.30 |
|---|---|
| 티스토리 인용구 따옴표 닫기 기능 추가하는 방법 (0) | 2022.12.29 |
| 티스토리 북클럽 모바일 화면에서 제목 잘려서 보이는 경우 CSS 수정하는 방법 (0) | 2022.12.29 |
| 티스토리 북클럽(Book Club) 스킨 글자(폰트) 크기 및 색상 변경하는 방법 (0) | 2022.12.28 |
| 티스토리 블로그 포스팅 글 본문 작성 날짜 삭제하는 방법 (1) | 2022.12.15 |
| 수익형 블로그 티스토리 다음(Daum) 저품질 방지 및 최적화 방법 (0) | 2022.12.06 |
| [티스토리 블로그 만들기] 비실명 지메일-카카오계정으로 회원 가입 방법 (0) | 2022.12.05 |
| 티스토리 포스팅 글 작성 날짜 시간 업데이트 방법 (0) | 2022.11.27 |




댓글