블로그에 방문자 유입자 수를 증가시키기 위해서는 무엇보다 구글에 상위 노출을 시켜야 합니다. 이를 위해서는 구글 검색엔진 최적화를 해야 하는데요. 구글 SEO에 맞게 글을 작성해야 하는데, 이를 위한 다양한 방법들이 있어서 이를 정리해보고자 합니다.

블로그 포스팅 제목 및 키워드 선정이 무엇보다 중요하고, 양질의 포스팅이 필요합니다. 최소한 글자수 1500자 이상의 포스팅을 작성하고, 문법과 맞춤법에 맞는 글쓰기가 필요합니다. 웹페이지 로딩 속도가 빨라야 구글 검색에 노출될 확률이 높습니다. 여러분들도 조금만 공부해 보시면 충분히 하실 수 있으며, 여러분들의 블로그에 많은 방문자수 유입을 하실 수 있습니다. 이제 하나씩 정리해 보도록 하겠습니다.
목 차
Description 작성
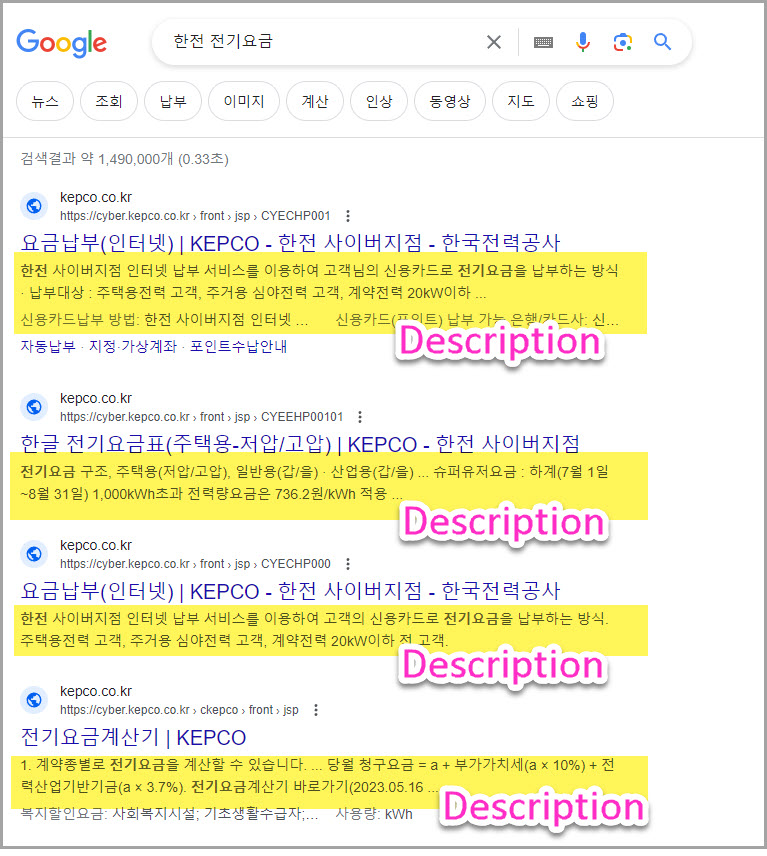
디스크립션(Description)은 검색엔진에서 키워드를 통해서 검색 결과를 보여줄 때 일종의 요약, Summary와 같습니다. 디스크립션은 보통 150자에서 200자 이내로 작성하는 것을 추천합니다. 디스크립션에 관한 자세한 내용은 아래 포스팅을 확인하시기 바랍니다.

디스크립션(Description)은 검색엔진에게 매우 중요한 부분입니다. 구글 상위 노출을 원하신다면, 포스팅 제목 키워드, 디스크립션, 본문 내용 등의 구글 봇이 점수를 매기기 때문에 유의하셔야 합니다.
구글 애드센스 운영을 위해서라면 반드시 디스크립션 작성을 통해 검색엔진 최적화를 염두에 두고 글을 포스팅하셔야 합니다.
티스토리 또는 네이버 블로그는 디스크립션을 따로 입력할 수 있는 메뉴가 없습니다. 그래서 블로그 포스팅을 할 때 첫 문단을 200자 이내로 작성하시면 이 부분을 자동으로 디스크립션으로 인식을 합니다. 워드프레스는 포스팅 시 디스크립션 입력할 수 있는 항목이 있기 때문에 검색 상위 노출을 위해서는 반드시 입력하셔야 합니다.
양질의 포스팅 : 문법 & 맞춤법
구글 상위 노출을 위해서는 양질의 포스팅이 필요합니다. 구글 상위 노출을 결정하는 것은 사람이 하나씩 정하는 것이 하니고, 구글 검색엔진 봇이 하는 것입니다. 따라서 정해진 규칙과 기준을 적용해서 블로그, 사이트를 노출 순위를 결정하게 됩니다.
맞춤법도 구글 SEO 중 하나의 항목인데요. 대부분의 블로그에는 맞춤법 검사기능이 있기 때문에 이를 이용하시면 됩니다. 저는 티스토리 블로그를 주로 운영하는데 하단에 맞춤법 검사 메뉴가 있기 때문에 이를 이용합니다. 거의 100% 정확하다고 보시면 됩니다. 만약 맞춤법 기능이 없다면, 챗gpt를 이용하셔도 무방합니다. 챗지피티로 내용을 작성하고, 복사하여 맞춤법 검사 기능을 적용하면 거의 수정을 하지 않더라고요.
포스팅 제목 및 검색어 키워드 설정
검색어 키워드는 구글 상위 노출 시 매우 중요한 요소입니다. 그만큼 신중하게 선택해야 하는데요. 사건, 사고, 대출, 도박 등의 이슈성, 유해성 검색어는 피하시는 것이 좋습니다. 특히 범죄, 도박, 금융 관련검색어는 피하는 것이 좋아요. 금융은 사실 돈을 내고 광고를 하는 광고주들을 최우선으로 노출시켜 주기 때문입니다.
검색어를 의미 없이 반복해서도 안되고, 간결하고 임팩트 있게 적절하게 키워드 조합을 하시면 구글검색 상위노출에 도움이 됩니다.
그림, 사진, 이미지 최적화
크기 및 용량 줄이기(로딩 속도 빠르게)
검색 엔진 최적화 SEO에서는 페이지 로딩 속도 또한 매우 중요한 요소입니다. 이미지는 기본적으로 용량이 매우 커서 페이지 로딩 속도에 많은 영향을 주고 있습니다. 로딩속도가 빠른 것이 구글 상위 노출에 좋습니다. 이전 포스팅을 읽어보시면 도움이 되실 거예요.
검색 최적화(SEO)를 위한 티스토리 그림 사진 이미지 alt 속성 태그 입력 방법
글을 작성할 때 사진을 첨부하는 것이 방문자의 체류율을 높이고, 글을 읽고 이해하는데 도움이 됩니다. 블로그의 가독성을 높이기 위해 글 사이사이에 사진을 첨부하며 포스팅을 작성하게 됩
itmuse.tistory.com
웹페이지 로딩속도를 빠르게 하기 위해서는 작은 이미지를 사용해야 하지만, 유저에게는 큰 이미지를 보여주는 것이 좋으므로, 이런 상충되는 문제를 해결하기 위해서는 이미지 크기를 사이즈 줄이지 않고 줄여주는 사이트를 이용하거나, 구글이 만든 이미지 저장포맷 WebP를 사용하는 것이 좋습니다.
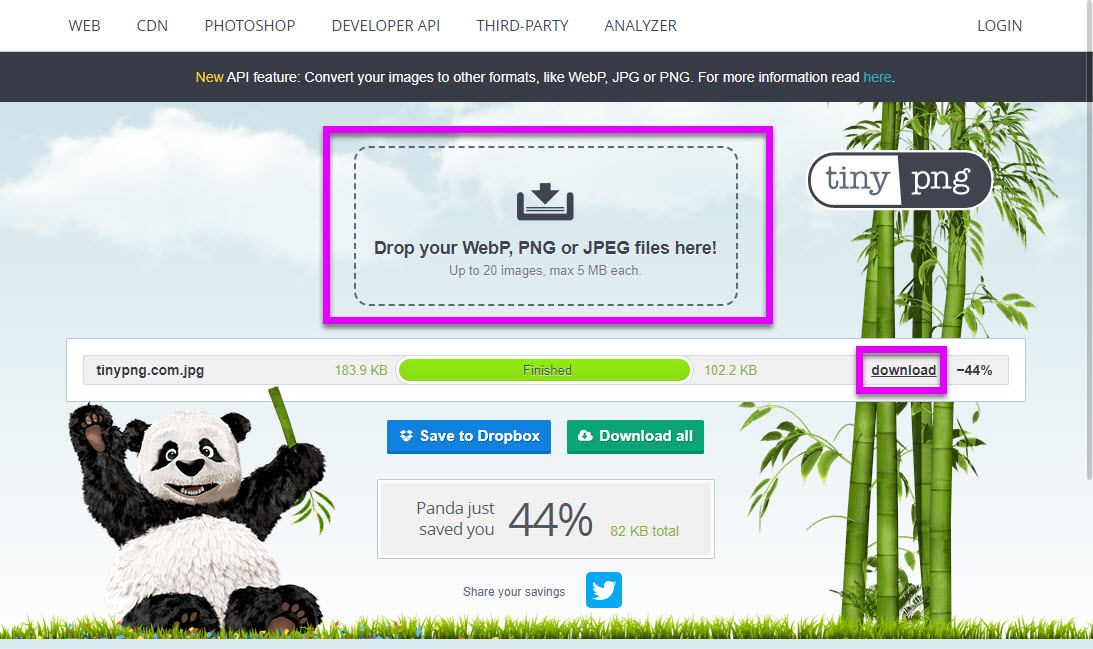
Tinypng. com
이미지 크기를 줄여주는 대표적인 사이트입니다. 사용방법은 매우 간단한데요. 아래 링크를 클릭하여 사이트에 접속하시면 "클릭 혹은 파일을 이곳에 드롭하세요"라는 문구가 있는 곳에 그림 파일을 넣어주고, 용량이 줄어든 파일을 다운로드하시면 됩니다.

WebP 저장포맷 이용하기
구글이 만든 WegP 저장포맷을 사용하는 것이 가장 좋습니다. 왜냐하면 구글이 만들었고, 용량을 줄이면서 웹페이지에 가장 최적화된 포맷을 제공하기 때문입니다. 블로그에 사용하는 사진들은 모바일 최적화를 고려하여 800픽셀 이하로 하시는 것을 권해드리는데요. 저는 주로 가로 600픽셀로 조정하여 사용합니다. 티스토리는 그림 설정에서 600픽셀로 조정할 수 있다 점 참고하시기 바랍니다.
무료프로그램인 포토스케이프를 이용하여 사진크기를 줄일 수 있고, WebP 포맷으로 변경도 할 수 있습니다. 아래링크를 클릭하여 무료로 다운로드하여 설치해 보시기 바랍니다.
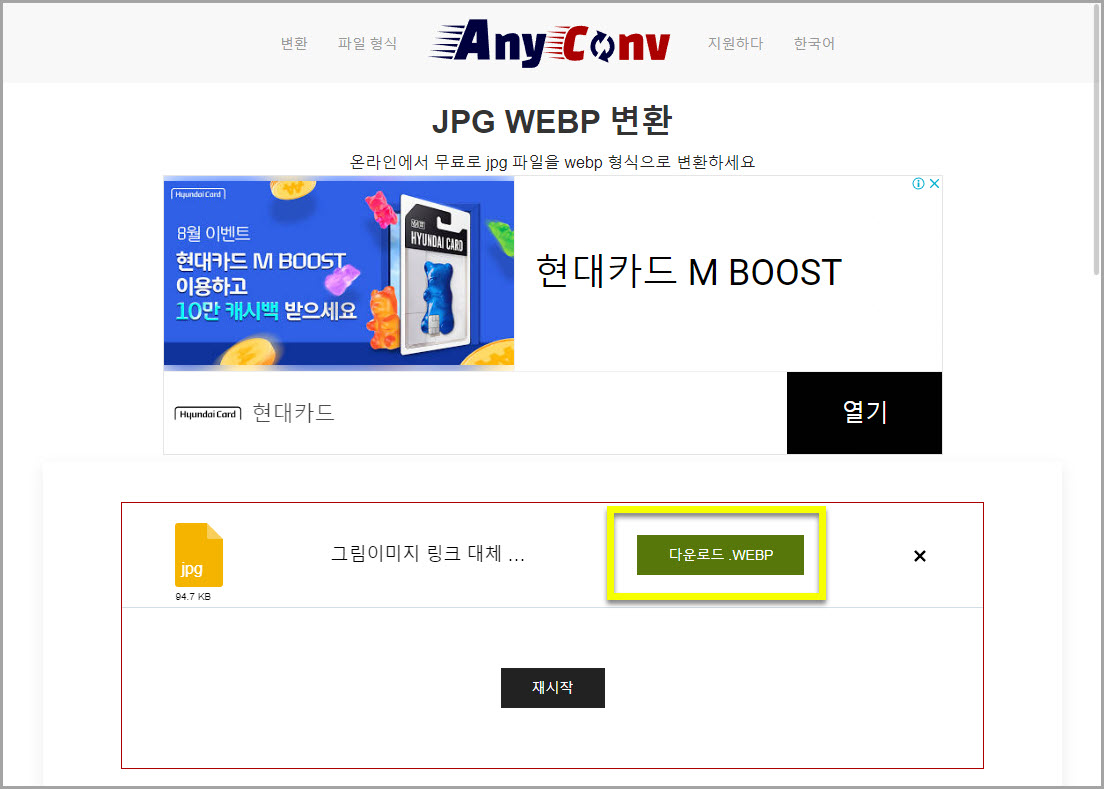
또한 JPG WEBP 변환 사이트에서 그림 파일을 변환하시기 바랍니다.

방문자들은 로딩 시간이 길어지는 것을 원하지 않습니다. 페이지로딩 시간이 길어지는 것은 방문자들의 시간을 낭비하기 때문인데요. 로딩 시간이 길어지는 용량이 큰 사진, 그림 등은 사용하지 않은 것이 좋습니다.
Alt 속성 입력하기
그림, 사진 이미지를 포스팅에 사용했다면 반드시 Alt 속성을 입력해야 합니다. Alt Text(대체텍스트)는 Alternative text의 약자로, 어떤 이 유로 웹페이지에서 이미지를 로딩하지 못할 때 사진, 그림, 이미지를 대신해서 표시되는 글입니다. 우리나라에서는 사실 이런 문제가 되지 않지만, 아직도 인터넷 환경이 열악한곳이 많습니다. 구글처럼 전 세계적으로 서비스하는 기업이므로 이런 환경까지 고려해서 검색엔진최적화를 하고 있습니다. 그래서 이미지, 그림을 사용하는 경우 반드시 ALT 속성 입력을 요구하고 있습니다. Alt 속성 여부에 따라 검색 엔진최적화에 상당한 영향을 주고 있으니 여러분들은 반드시 그림 파일을 이용 시에는 ALT 속성을 작성하시기를 권해드립니다.
Alt 속성 입력방법
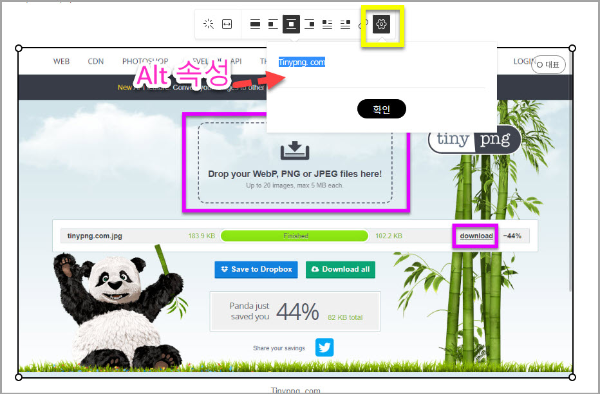
티스토리 블로그는 아래의 그림처럼, 사진/이미지 등을 넣고 해당이미지를 클릭하면 톱니바퀴 모양이 나타납니다. 이 톱니바퀴를 클릭하여 ALT 속성을 입력할 수 있습니다.

워드프레스의 경우에는 이미지를 업로드하면 ALT 속성을 입력하는 화면이 나옵니다.
이미지 링크 대체 텍스트
사진, 그림, 이미지를 링크로 사용하 경우에는 반드시 ALT 속성 작성 방법과 같이 대체 텍스트를 아래와 같이 기입하시기 바랍니다.
티스토리블로그 에디터에서 그림을 클릭하고 링크를 연결하는 버튼을 클릭하고, 링크를 입력하고, 아래 대체 텍스트를 같이 입력해 주시면 됩니다.

H 태그 사용
구글 상위 노출을 위해서는 반드시 H태그를 사용해야 합니다. H태그를 사용하면 글의 구조를 구글봇이 이해하기 쉽기 때문에 검색 엔진노출에 도움이 됩니다.
티스토리 에디터 제목1~제목3(H태그)와 본문1~본문3 문단 모양 작성 방법(구글 SEO)
안녕하세요. 반갑습니다. 요즘 블로그를 시작하면서 글을 포스팅하지만, 방문자 유입읍 다이내믹하게 늘어나지는 않습니다. 실망감이 없진 않지만, 꾸준히 글을 써야 차츰 방문자도 늘어납니다
itmuse.tistory.com
잘 모르시겠다면, 구글 홈페이지 도움말 등의 페이지를 보시면 구조화된 글을 확인하실 수 있습니다. 이런 글이 구글에게는 잘 쓴 글이라고 인식하게 됩니다.

구글 문제 해결을 위한 도움말 센터를 보시면 H태그를 사용하고 있음을 확인하실 수 있습니다. 그만큼 H태그는 중요한데요. 티스토리블로그에서도 H태그를 적용해야 하는데요. 기본적으로 한 사이트에서 H1 태그를 하나여야만 합니다. 그렇지 않은 테마들이 있으니, 이를 수정해주셔야 합니다. 아래 링크를 통해 확인하시고요. 저는 주로 북클럽을 사용하고 있기 때문에 아래와 같이 수정하시는 것을 추천드립니다.
티스토리 북클럽 스킨 <H1> 태그 2개 중복해서 발견되는 문제 해결 방법
티스토리 블로그는 h1 태그가 중복되는 구글 SEO 문제가 발생합니다. 구글 SEO에서 h1 태그는 하나의 페이지에 한 개만 존재해야만 합니다. 그런데 티스토리에서 제공하는 스킨은 하나의 페이지에
itmuse.tistory.com
[티스토리 최적화 3탄] 스퀘어(Squre) 스킨 블로그 H태그 설정 및 겹쳐 보이는 증상 해결하기
안녕하세요. 이제 블로그를 만들었으니 본격적으로 검색 상위 노출을 위한 블로그 설정이 필요합니다. 티스토리 블로그는 네이버 검색에서는 검색이 잘 되지 않습니다. 다음에서 기본적으로 검
itmuse.tistory.com
목차 만들기
또한 포스팅을 작성 시에 목차를 만들면, 구글상위 노출에 많은 도움이 됩니다. H태그를 이용하면 자동으로 목차를 작성할 수 있으니 아래 링크를 클릭하여 사용하시기 바랍니다.
티스토리 블로그 북클럽 스킨 목차 자동으로 넣기
블로그에 목차를 작성하여 글의 서두에 넣는다면, 긴 글을 읽을 때에 정말 많은 도움이 됩니다. 북클럽 스킨에 코드를 추가한다면 목차를 자동으로 쉽게 넣을 수 있습니다. 제목 H태그를 이용하
itmuse.tistory.com
[초보자용 / 북클럽 스킨] 티스토리 블로그 자동 목차 표시하는 방법
티스토리 블로그에 포스팅을 할 때 자동으로 목차를 표시하는 방법에 대해서 설명하겠습니다. H태그를 인식하여 자동으로 목차를 생성하는 jQery를 사용하여 구현하였습니다. 티스토리 북클럽
itmuse.tistory.com
위와 같이 2개의 자동 목차 관련 포스팅을 했었네요. 한 번씩 만들어 보시는 것을 추천드립니다.
모바일 친화적인 웹사이트 블로그 제작
필요성
이제는 모바일 사용자들이 데스크톱 사용자보다 더 많습니다. 모바일의 사용은 시간과 장소의 제약이 없기 때문인데요. 이런 모바일 사용자들을 위한 모바일 친화적인 접속 환경을 만드는 것은 이제는 필수요소입니다.
앞으로는 더욱 모바일 기기 사용이 가속화될 것으로 예상됩니다. 애드센스를 이용하여 수익을 얻기 위해서는 모바일 친화적으로 만들어야 합니다. 티스토리, 네이버, 블로그스폿등의 대다수 블로그 사이트는 모바일 친화적인 환경을 제공하고 있습니다.
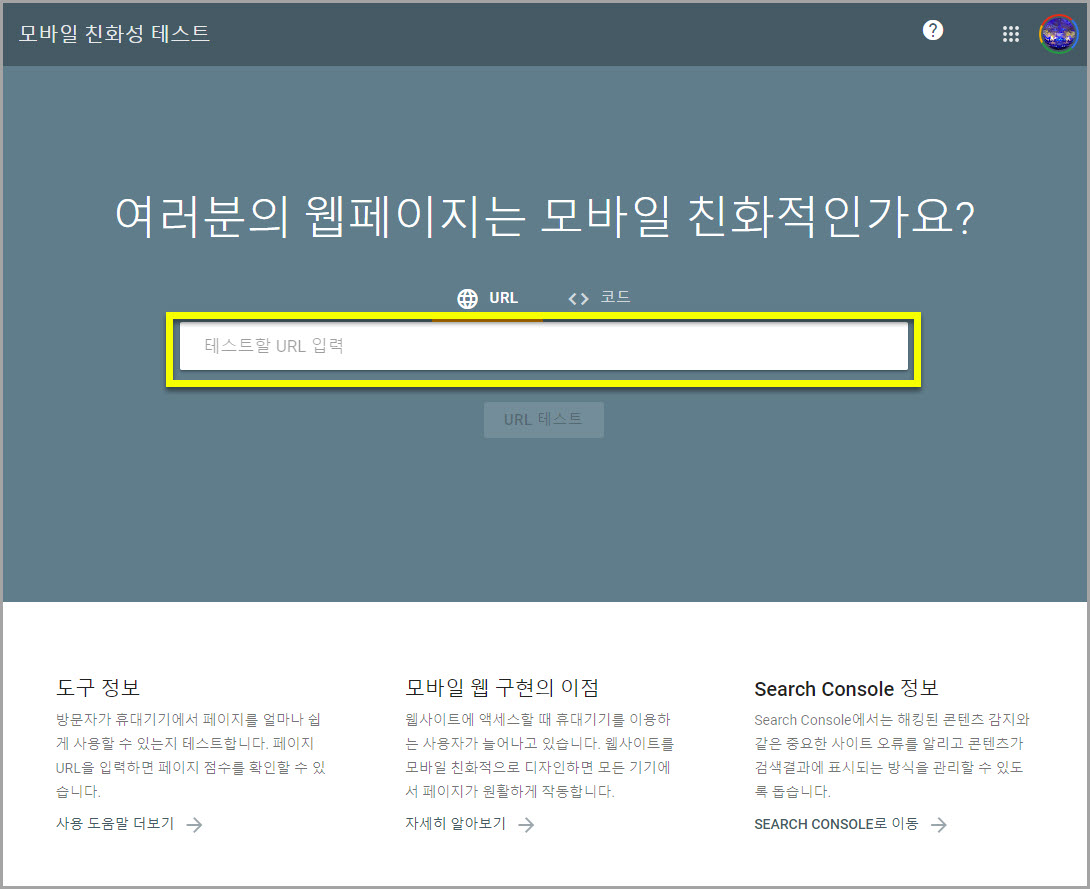
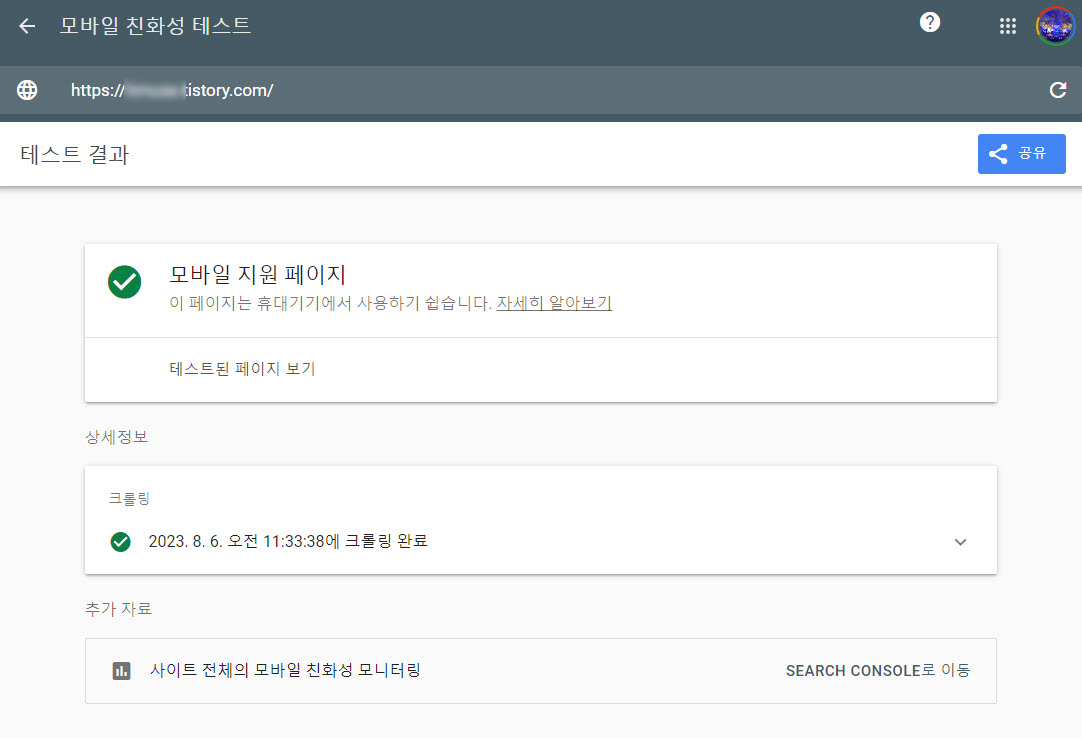
모바일 친화성 테스트 방법
위 링크를 클릭하면 모바일 친화성 테스트를 할 수 있는 구글 페이지로 이동합니다. 아래와 같이 테스트를 진행하시면 됩니다.


모바일 친화성 사이트라고 해도, 블로그에 있는 각각의 포스팅 글마다 모바일 편의성 관련 문제가 발생할 수 있습니다. 이런 문제를 해결하는 것도 중요한데요. 아래 링크를 확인하셔서 문제를 해결하시기 바랍니다.
[구글서치콘솔] 모바일 편의성 문제 - 콘텐츠 폭이 화면 폭보다 넓음 문제 해결 방법
티스토리에 글을 쓰면, 구글 서치 콘솔에 색인을 요청해야, 구글에 노출이 빨리됩니다. 하지만 종종 모바일 편의성과 관련된 문제를 겪게 되는데요. 지난 포스팅에 해결하지 못했던 문제를 오늘
itmuse.tistory.com
[구글서치콘솔] 모바일 편의성 문제 해결 - 클릭할 수 있는 요소가 너무 가까움
블로그에 글을 작성하고 구글 서치 콘손을 통해 색인 요청을 합니다. 하지만 구글에서 노출이 안 되는 경우가 많이 있지요. 다양한 원인들이 있을 수 있습니다. 그런 경우에는 구글서치콘솔에서
itmuse.tistory.com
모바일 편의성을 높이는 방법은 앞서 설명했다시피, 그림의 용량 및 크기를 줄이는 것도 많은 도움이 됩니다. 이는 구글 이미지 최적화와도 밀접한 관계가 있습니다. 이미지는 가로 사이즈 750픽셀 이하로 하시는 것을 추천드립니다.
이상으로 오늘은 구글 검색 상위 노출을 위한 방법을 정리해 보았습니다. 그동안 개별 포스팅을 통해 소개하였는데요. 오늘 총정리를 함으로써 저도 다시 한번 되새길 수 있었습니다. 추가적으로 구글 상위노출을 위한 방법을 지속적으로 업데이트하도록 하겠습니다. 많은 도움이 되었으면 좋겠습니다.
'수익형 블로그 만들기 > 검색 최적화' 카테고리의 다른 글
| Microsoft Clarity(티스토리 블로그 방문자 분석) 가입, 설정, 사용 방법 (0) | 2023.09.15 |
|---|---|
| [맥용] JPG/JPEG/PNG ↔ WEBP 변환 프로그램 | PhotoscapeX(포토스케이프X, 구글 SEO) (3) | 2023.09.04 |
| 구글 검색 노출 키워드 찾는 방법 | 우버서제스트 Ubersuggest 사용법 (0) | 2023.08.31 |
| 2023년도 국내 온라인 커뮤니티 인기 순위 추천 TOP19 바로가기 (2) | 2023.08.25 |
| 티스토리 블로그 하위도메인 구글 서치콘솔에 등록 연결 방법 (2) | 2023.07.09 |
| 티스토리 2차 도메인 구글 서치콘솔 등록 방법(가비아 웹호스팅) (0) | 2023.07.09 |
| [구글서치콘솔] 모바일 편의성 문제 해결 - 클릭할 수 있는 요소가 너무 가까움 (0) | 2023.07.06 |
| [구글서치콘솔] 모바일 편의성 문제 - 콘텐츠 폭이 화면 폭보다 넓음 문제 해결 방법 (0) | 2023.07.06 |




댓글