티스토리에 글을 쓰면, 구글 서치 콘솔에 색인을 요청해야, 구글에 노출이 빨리됩니다. 하지만 종종 모바일 편의성과 관련된 문제를 겪게 되는데요. 지난 포스팅에 해결하지 못했던 문제를 오늘은 해결해 보자고 합니다. "콘텐츠 폭이 화면 폭보다 넓음" 문제를 해결하고 싶으신 분들은 블로그를 자세히 읽어보시기 바랍니다.

목 차
함께 읽으면 도움 되는 글
지난 포스팅에서 모바일 편의성 문제를 해결하려고 했었는데요. 문제를 해결하지 못해서 정말 아쉬웠는데요. 오늘은 문제를 해결하였기에 아래 글을 먼저 읽어보고, 블로그 전체 내용을 살펴보셔서 문제를 해결하세요.
[구글서치콘솔] 클릭할 수 있는 요소가 서로 너무 가까움, 콘텐츠 폭이 화면 폭보다 넓음, 텍스트
티스토리는 운영하면 운영할수록 정말 어렵네요. 오래된 블로그입니다. 유료 스킨을 썼고, 거의 3년 동안 방치했던 블로그를 예로 들어보겠습니다. 구글 서치콘솔을 신경 써야 검색 노출이 잘
itmuse.tistory.com
서치콘솔 모바일 편의성 문제
블로그 글이 모바일 이용자들에게 불편함을 준다면, 색인 시에 아래와 같이 오류 메시지가 나타납니다. 자주 나타나는 현상인데요. 이 문제를 해결해야만 블로그 글이 노출이 잘 될 것입니다. 반드시 문제를 해결하시기 바랍니다.

1. 클릭할 수 있는 요소가 서로 너무 가까움
2. 콘텐츠 폭이 화면 폭보다 넓음
콘텐츠 폭이 화면 폭보다 넓음
원인
'콘텐츠 폭이 화면 폭보다 넓음' 문제는 내가 쓴 포스팅 글이 모바일 기기 화면 밖으로 나가서 보인다는 것입니다. 브라우서 크기가 맞지 않는다는 말인데요. 미리 보기를 통해, 휴대폰에서 어떻게 보이는지 보는 방법도 하나의 방법입니다. 하지만, 근본적인 방법을 아래에서 알려드리고자 합니다.
해결 방법
이 문제를 해결하는 방법은 먼저 티스토리 블로그 관리로 들어갑니다. html 편집에서 viewport 메타 태그에서 아내의 내용을 변경하세요. 문제를 간단히 해결할 수 있습니다.
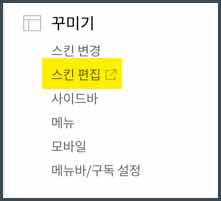
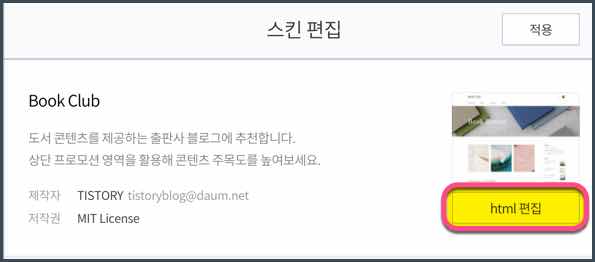
1 스킨 편집 화면으로 이동합니다. (블로그 관리홈 ▶ 스킨편집 ▶ html 편집)


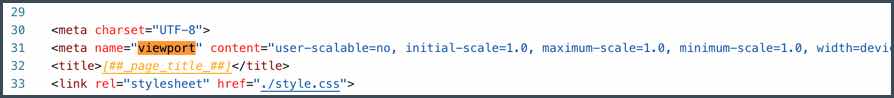
2 html 편집화면에서 찾기(Ctrl + F)를 눌러서 viewport 를 찾습니다.

3 <meta name="viewport" content="user-....."를 아래와 같이 변경하고, 적용 버튼을 눌러주세요.
<meta name="viewport" content="initial-scale=1.0, width=device-width, height=device-height">
이렇게 설정함으로써 문제를 해결할 수 있었습니다. 콘텐츠의 폭과 높이는 디바이스 크기에 맞게 자동으로 조절할 수 있도록 변경하였습니다. 여러분들도 한 번 적용해 보시기 바랍니다.
'수익형 블로그 만들기 > 검색 최적화' 카테고리의 다른 글
| 구글 상위 노출 최적화 방법 총정리(검색엔진 최적화, 구글 SEO) (0) | 2023.08.06 |
|---|---|
| 티스토리 블로그 하위도메인 구글 서치콘솔에 등록 연결 방법 (2) | 2023.07.09 |
| 티스토리 2차 도메인 구글 서치콘솔 등록 방법(가비아 웹호스팅) (0) | 2023.07.09 |
| [구글서치콘솔] 모바일 편의성 문제 해결 - 클릭할 수 있는 요소가 너무 가까움 (0) | 2023.07.06 |
| [티스토리 SEO 에러 문제] Bing 웹마스터 도구 :: SEO 보고서 오류 해결 방법 총정리 (1) | 2023.02.25 |
| [블로그 홍보/마케팅] 페이스북을 통해 블로그 외부 유입 증가시키는 방법 (0) | 2023.02.16 |
| 페이스북 Facebook 계정 생성 및 가입방법 (0) | 2023.02.16 |
| 구글 애즈 키워드 플래너를 활용하여 돈이 되는 최고의 키워드 확인 방법 (0) | 2022.12.03 |




댓글