블로그에 글을 작성하고 구글 서치 콘손을 통해 색인 요청을 합니다. 하지만 구글에서 노출이 안 되는 경우가 많이 있지요. 다양한 원인들이 있을 수 있습니다. 그런 경우에는 구글서치콘솔에서 에러 메시지를 모두 해결해주어야 합니다. 지난 시간에 모바일 편의성 문제 중에서, 콘텐츠 폭이 화면 폭보다 넓음 문제를 해결하였습니다. 오늘은 클릭할 수 있는 요소가 너무 가까움 문제를 해결해 보도록 하겠습니다.

함께 읽으면 도움되는 글
지난 포스팅에 관련 내용들이 있으니, 한 번 참고하시기 바랍니다.
[구글서치콘솔] 클릭할 수 있는 요소가 서로 너무 가까움, 콘텐츠 폭이 화면 폭보다 넓음, 텍스트
티스토리는 운영하면 운영할수록 정말 어렵네요. 오래된 블로그입니다. 유료 스킨을 썼고, 거의 3년 동안 방치했던 블로그를 예로 들어보겠습니다. 구글 서치콘솔을 신경 써야 검색 노출이 잘
itmuse.tistory.com
[구글서치콘솔] 모바일 편의성 문제 - 콘텐츠 폭이 화면 폭보다 넓음 문제 해결 방법
티스토리에 글을 쓰면, 구글 서치 콘솔에 색인을 요청해야, 구글에 노출이 빨리됩니다. 하지만 종종 모바일 편의성과 관련된 문제를 겪게 되는데요. 지난 포스팅에 해결하지 못했던 문제를 오늘
itmuse.tistory.com
모바일 편의성 문제
모바일 편의성 관련 마지막 문제를 해결하려고 합니다. 클릭할 수 있는 요소가 서로 너무 가까운 문제를 해결하고자 합니다.
ㅇ 클릭할 수 있는 요소가 서로 너무 가까움
ㅇ 콘텐츠 폭이 화면 폭보다 넓음

클릭할 수 있는 요소가 너무 가까움
원인
클릭할 수 있는 요소가 너무 가까움 문제는 버튼, 링크 등의 마우스 클릭할 수 있는 요인들이 너무 가까운 곳에 배치되어 있다는 것을 의미합니다. 이런 상황이면 모바일을 사용하는 사람들은 해당 요소를 정확하게 클릭할 수 없으며, 다른 요소들을 함께 클릭할 수 있어서 사용자 편의성이 떨어진다는 것을 뜻합니다. 그래서 오류 메시지를 표시하게 되는데요. 이럴 경우에는 요소들 간의 간격을 넓혀주면 되는데요. 다시 말해서 태그 간격을 띄워주는 것으로 해결 할 수 있습니다.
해결 방법
블로그 관리홈 ▶ 스킨편집 ▶ html 편집 ▶ css ▶ 찾기(ctrl+f) ▶ 'line-height' 찾아서 수치를 수정해 주시면 됩니다.
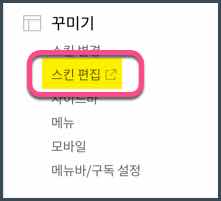
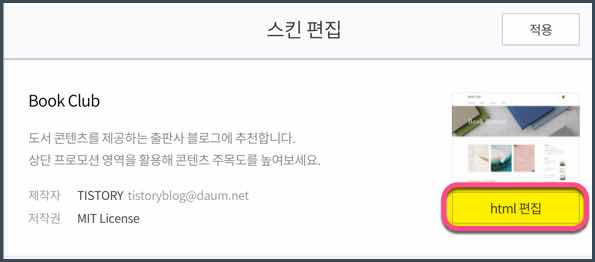
1 스킨 편집 화면으로 이동하고, html 편집, css로 이동합니다.


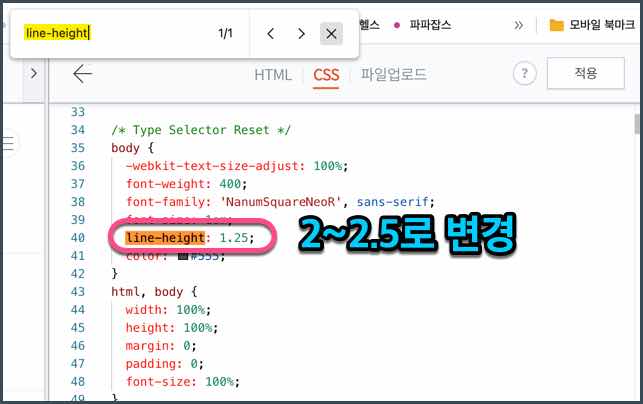
2 CSS 편집화면에서 'line-height'를 찾습니다. CTRL+F 을 눌러서 line-height를 검색합니다. 이때, line-height가 여러 라인에 걸쳐 있습니다. 본문을 의미하는 body { } 안에 있는 line-height를 찾아주세요. 줄 높이를 의미합니다.

3 간격을 현재 1.25에서 2~2.5 사이의 원하는 수치로 변경하고 적용버튼을 눌러주세요.
위와 같이 간단하게 문제를 해결할 수 있었습니다. 그리고 반드시 유효성 검사르 시작해 주시기 바랍니다. 많은 도움이 되었으면 좋겠습니다.
'수익형 블로그 만들기 > 검색 최적화' 카테고리의 다른 글
| 2023년도 국내 온라인 커뮤니티 인기 순위 추천 TOP19 바로가기 (2) | 2023.08.25 |
|---|---|
| 구글 상위 노출 최적화 방법 총정리(검색엔진 최적화, 구글 SEO) (0) | 2023.08.06 |
| 티스토리 블로그 하위도메인 구글 서치콘솔에 등록 연결 방법 (2) | 2023.07.09 |
| 티스토리 2차 도메인 구글 서치콘솔 등록 방법(가비아 웹호스팅) (0) | 2023.07.09 |
| [구글서치콘솔] 모바일 편의성 문제 - 콘텐츠 폭이 화면 폭보다 넓음 문제 해결 방법 (0) | 2023.07.06 |
| [티스토리 SEO 에러 문제] Bing 웹마스터 도구 :: SEO 보고서 오류 해결 방법 총정리 (1) | 2023.02.25 |
| [블로그 홍보/마케팅] 페이스북을 통해 블로그 외부 유입 증가시키는 방법 (0) | 2023.02.16 |
| 페이스북 Facebook 계정 생성 및 가입방법 (0) | 2023.02.16 |




댓글