
지금까지 티스토리 수익형 블로그를 위한 아주 가장 기초적인 부분을 알아보았습니다. 이제 걸음마 단계를 지난 것 같습니다.
글을 작성하다보니, 엔터를 칠 때마다 글 간격이 매우 넓어짐을 확인하였습니다. 블로그 초보라 너무 당황하였습니다.
저는 개인적으로 줄 간격이 너무 넓지 않은 정도의 줄 간격을 선호합니다. 티스토리에서 제공하는 스킨들 대부분은 줄 간격이 너무 제각각이라 스킨을 변경한 후에는 기본적으로 줄 간격을 수정해서 사용해야 합니다.
단락 앞뒤 공백 사용 여부로 줄 간격 조정
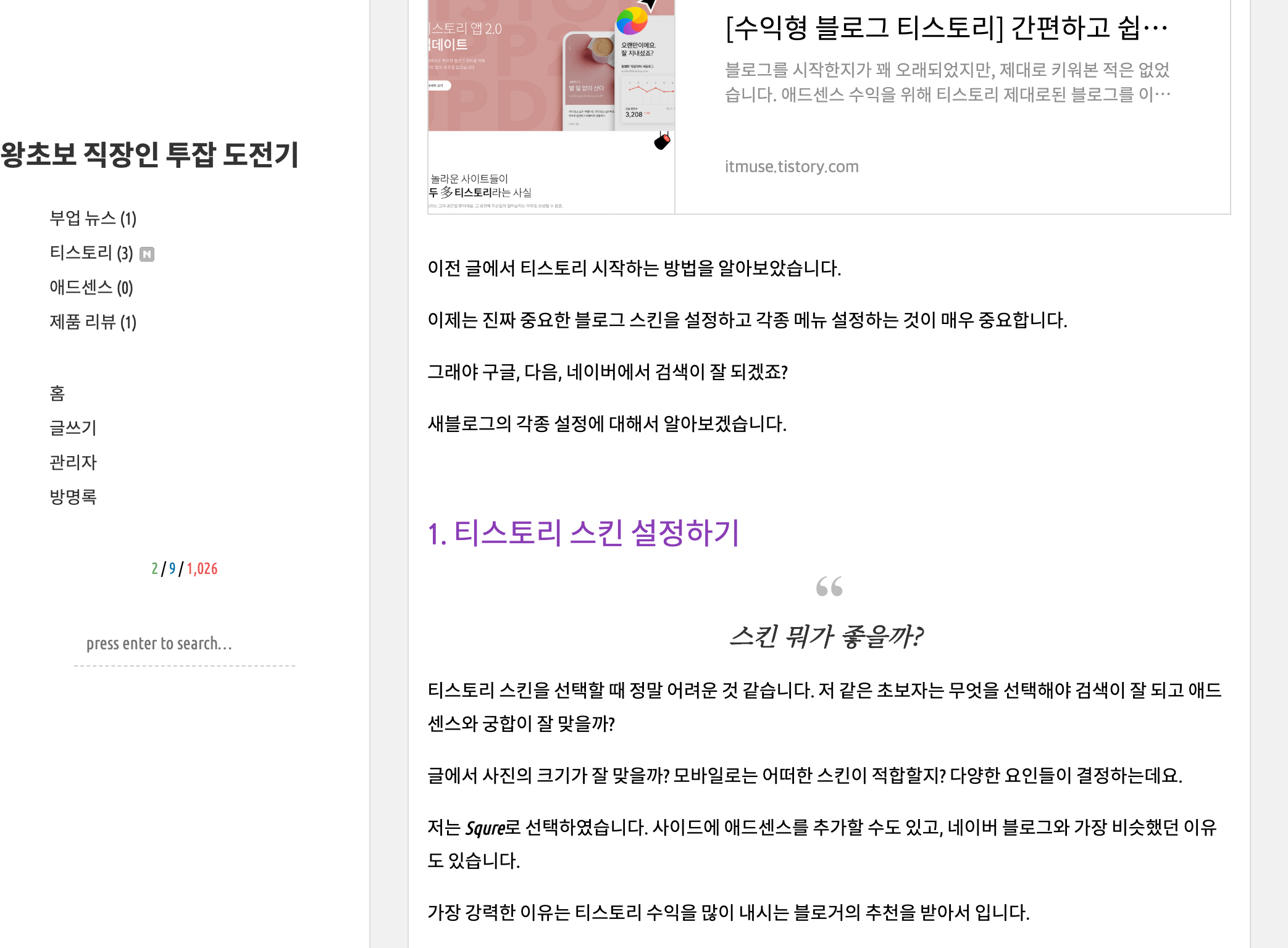
아래 그림과 같이 줄 간격이 너무 넓더라구요. 무엇때문에 그러지??? 정말 의문이었습니다. 난감하더라구요
엔터를 칠 때마다 저 넓은 줄 간격이 나오니, 가독성이 떨어지는 것 같고 조금만 줄여보고 싶었습니다.

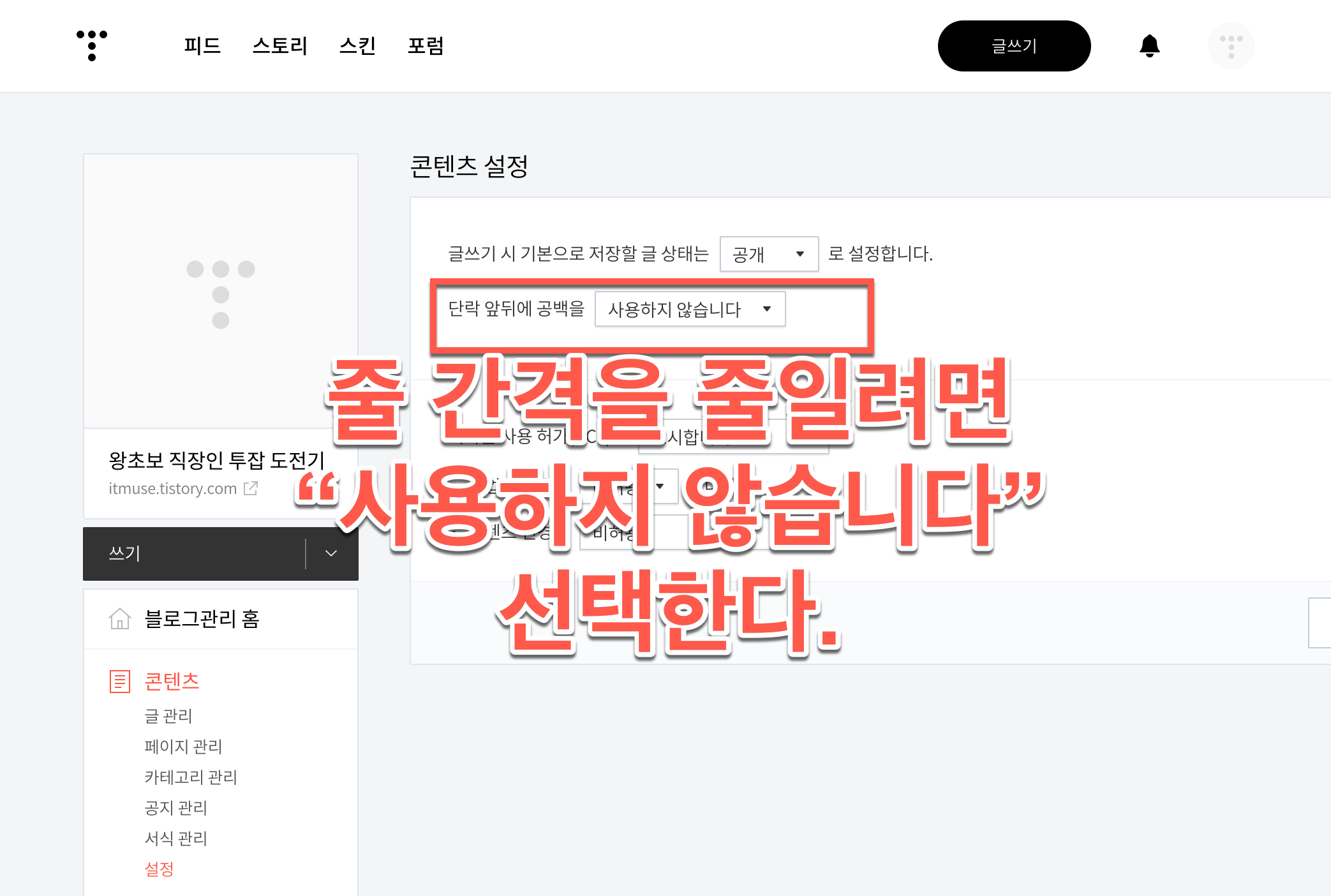
관리자 페이지에서 손쉽게 줄 간격을 줄이는 방법은 아래와 같습니다.

물론 줄 간격은 단락 앞뒤 공백하고는 차이가 있을 것입니다. 문단 간격과 줄 간격은 엄연히 다른 것이니깐요.
줄 간격은 스킨에 따라 다르지만 shift + 엔터로 가능하고
문단 간격은 엔터로 가능합니다.
따라서 위 두 기능을 같이 사용하고 싶으신 분은 그냥 사용해도 무방합니다. 아무 생각없이 저와 같이...그냥 엔터만 치시겠다 하시면
위에서 변경하시는게 좋을 것 같습니다.

단락 앞뒤에 공백을 사용하지 않습니다를 적용하면, 위 사진처럼 줄 간격이 줄어듬을 확인하실 수 있습니다.
사실 줄 간격이 아니라, 단락 간격이라고 봐야할 듯 싶네요.
그렇다면, 단락 앞뒤에 공백을 사용하고 줄 간격을 줄이는 방법은 무엇일까요?
Shift+ Enter 단축키를 이용하여 줄을 변경할 수 있기 때문에 Enter키와 혼용해서 사용하면 더욱 구조화된 글을 작성할 수 있을 것 같습니다.
티스토리 본문 줄 간격 조정하는 방법(CSS 편집)
티스토리 줄 간격은 스킨에 따라 서로 상이합니다. 만약 지금 사용하고 있는 스킨의 줄 간격이 마음에 들지 않아 조정하고 싶다면 스킨의 CSS 편집을 해야합니다.
제가 사용하는 스퀘어 스킨을 예로 들어보도록 하겠습니다.
관리자모드 -> 스킨편집 -> html 편집 -> css 클릭하여 편집 모드로 진입합니다.

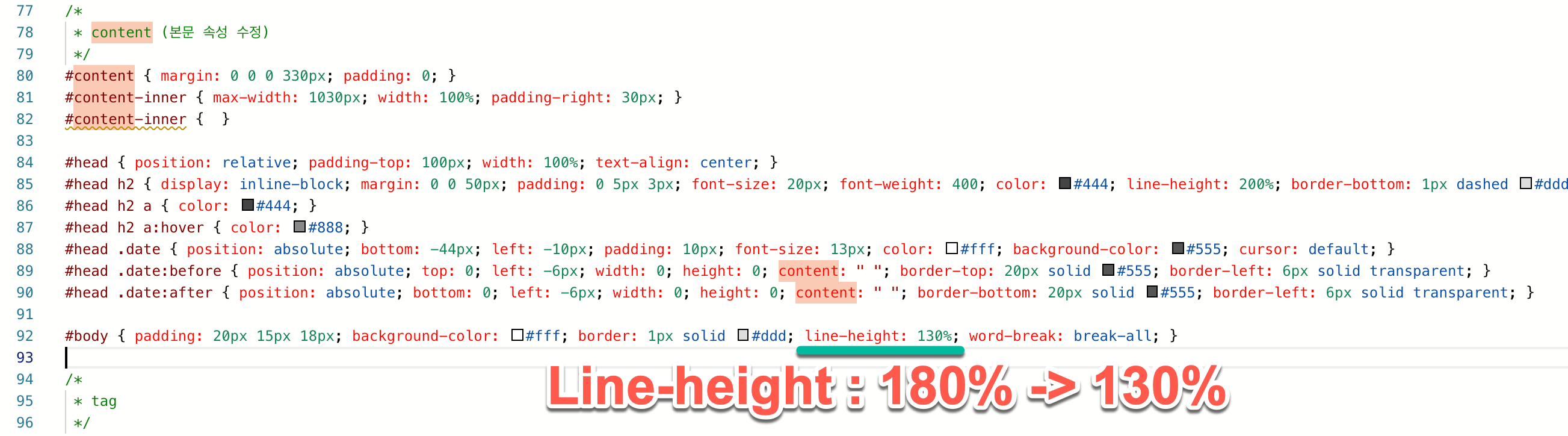
상기와 같이 설정하면 줄 간격을 줄일 수 있습니다.
css 모드를 설명하면 content 는 글을 의미하고, head 는 글 제목, body는 본문 내용입니다.
따라서 content -> body -> line-height 를 조정하면 줄 간격을 조정할 수 있습니다.
본문 내용 글자 크기 변경하기
다음으로 본문의 내용이 크기가 작을 경우에, 수정하는 방법을 알아보고자 합니다.
본문 내용의 크기를 에디터에서는 조정할 수가 없습니다. css 편집을 통해서만 글자 크기가 변경할 수 있습니다.

제가 글을 작성해보니, 모바일 및 데스크탑모드에서 모두 작은것을 느꼈습니다.
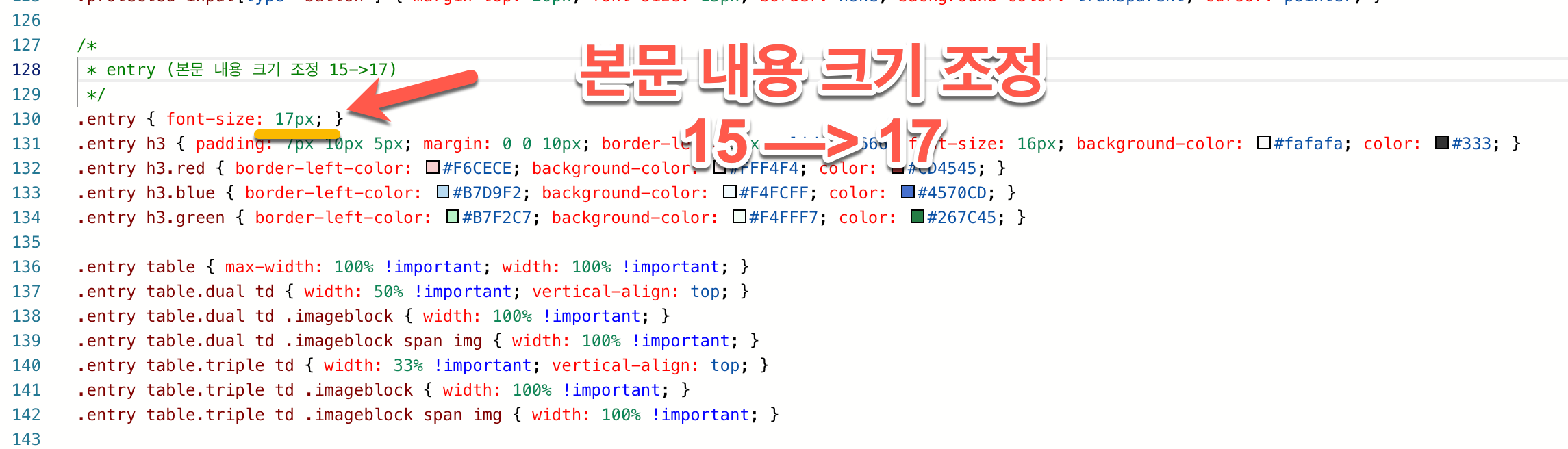
그래서 폰트 크기를 15에서 17로 수정하였습니다. 수정후 모두 최적화되었음을 확인할 수 있습니다.
이제 점차적으로 수익형 블로그의 모습을 갖춰가고 있습니다. 모두 따라해보세요~ 블로그 유입이 늘어남을 확인할 수 있습니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| '빠르고 가독성 있는' 티스토리 북클럽 스킨 초기 세팅 최적화 방법 (0) | 2022.11.22 |
|---|---|
| [스킨 수정] 티스토리 북클럽 스킨 '글 제목 잘리는 현상' 오류 해결 방법 (0) | 2022.11.20 |
| 티스토리 블로그 빙(Bing) 웹 마스터도구 검색 등록하여 검색 최적화하기 (0) | 2022.11.15 |
| [티스토리 블로그 팁] 메타태그 플러그인 등록 및 관리하는 방법 (0) | 2022.11.13 |
| [티스토리 블로그 팁] 카테고리 메뉴 접고 & 펼치는 방법 (0) | 2022.11.08 |
| [티스토리 최적화 3탄] 스퀘어(Squre) 스킨 블로그 H태그 설정 및 겹쳐 보이는 증상 해결하기 (0) | 2022.11.03 |
| [티스토리 최적화 2탄] 블로그 스퀘어(Squre) 스킨, 이름, 콘텐츠 설정하기 (0) | 2022.11.01 |
| [티스토리 최적화 1탄] 수익형 블로그 티스토리 간편하고 쉽게 시작하기 (0) | 2022.11.01 |




댓글