
안녕하세요. 이제 블로그를 만들었으니 본격적으로 검색 상위 노출을 위한 블로그 설정이 필요합니다. 티스토리 블로그는 네이버 검색에서는 검색이 잘 되지 않습니다. 다음에서 기본적으로 검색 노출이 되고, 주로 구글에서 검색이 되도록 해야합니다. 구글seo라는 알고르즘에 의해 검색이 되적화되도록 블로그를 설정하면, 네이버에서도 검색이 되는 구조입니다.
일단 다음블로그는 자동으로 검색이 되므로, 구글에 블로그가 노출이 되도록 블로그를 설정해보도록 하겠습니다. 구글 seo는 추후 다시 글을 올리겠지만, 구조화된 글을 좋아합니다.
블로그 H 태그 이용하여 글 제목 작성하기
구글, 다음, 네이버에 상위 노출을 하기 위해서는 글 작성시에 h 태그를 이용하여 구조화된 글을 작성해야 합니다. 구글 seo에 최적화하기 위해서는 제목을 h1, 부제목을 h2로
글의 제목 [h1] 애드센스를 이용하여 블로그 수익내기
글의 부제목 [h2] 애드센스 광고 설정하는 법
글의 내용 [본문2] 먼저 애드센스에 가입을 합니다.
위와 같은 글의 구조를 만든다면, 구글에서 상위 노출할 가능성이 매우 높습니다.
그런데 티스토리 스킨마다 제목이 h1 태그가 아닌 경우가 있습니다. 제가 사용하고 있는 스퀘어 스킨에서도 제목이 h1 태그가 아니고, h2태그로 설정되어 있습니다. 그래서 변경을 해주어야만 합니다. 글의 제목의 크기를 글 작성할때 변경할 수는 없기 때문에 html 편집을 스킨편집에서 미리 해주어야한 합니다.
내 블로그 h태그 확인하기

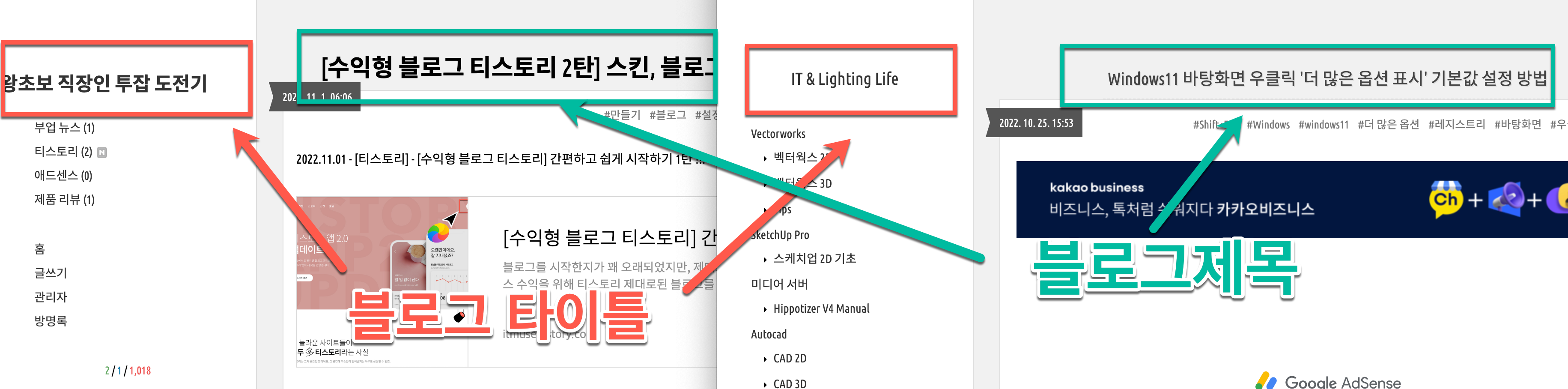
위의 두 블로그를 비교해보세요. 왼쪽이 h태그를 수정하여 보기좋게 만든 블로그입니다. 오른쪽은 스퀘어 기본 설정 블로그입니다. 구글은 왼쪽블로그의 구조화된 h태그를 사용한 글을 좋아합니다. 그래서 왼쪽 블로그처럼 글의 제목을 h1태그를 이용하여 설정하면 블로그 검색 상위 노출에 도움이 됩니다.
내 블로그의 h 태그를 확인하기 위해서는 마우스 오른쪽 버튼을 눌러 페이지 소스보기를 합니다.
그리고 CTRL + F 를 하여 검색창을 연 후, h1을 검색해보면

위의 그림과 같이 블로그 타이틀은 h1 태그로 설정되어 있고, 블로그 제목은 h1으로 되어 있지 않습니다. 이것은 티스토리 스킨마다 매우 상이하므로 자신이 선택한 스킨을 확인하여 하나하나 설정해야만 합니다.
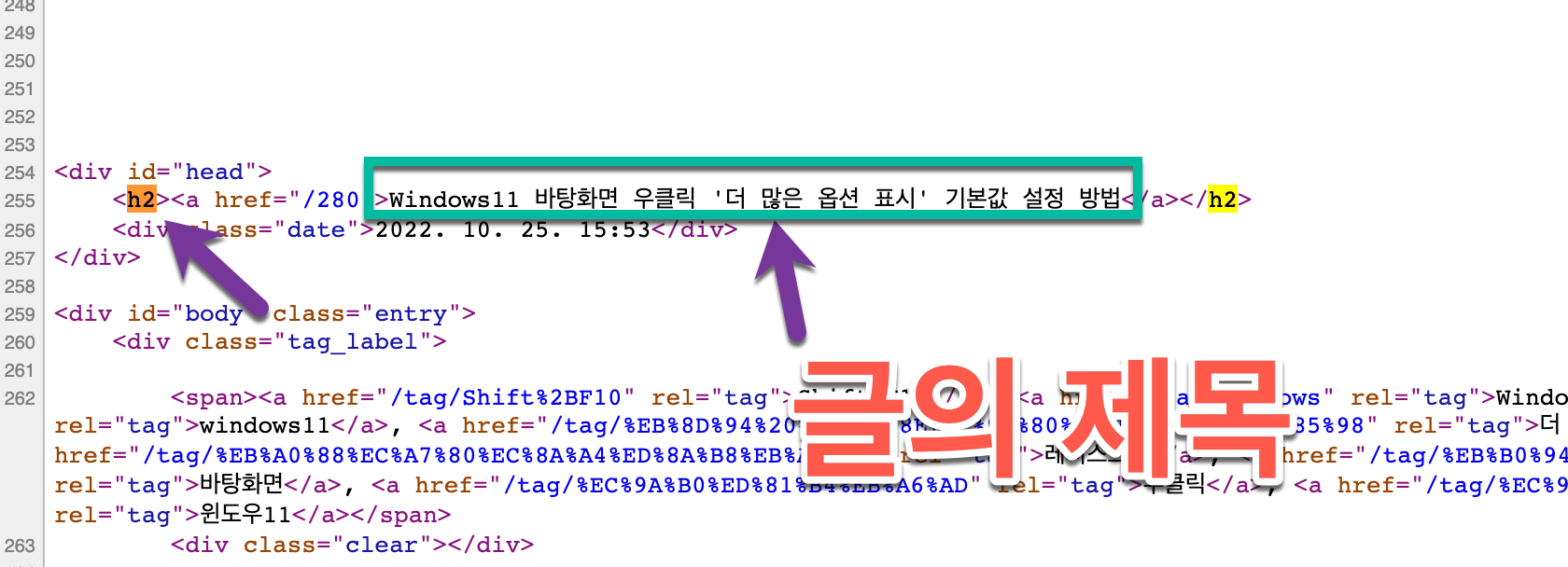
이제 h2태그를 검색하여 보면 글의 제목이 h2로 설정되어 있는 것을 확인할 수 있습니다. 그래서 글의 제목을 h1으로 변경해야합니다.

HTML 편집 설정에서 글 제목 H1태그로 변경하기
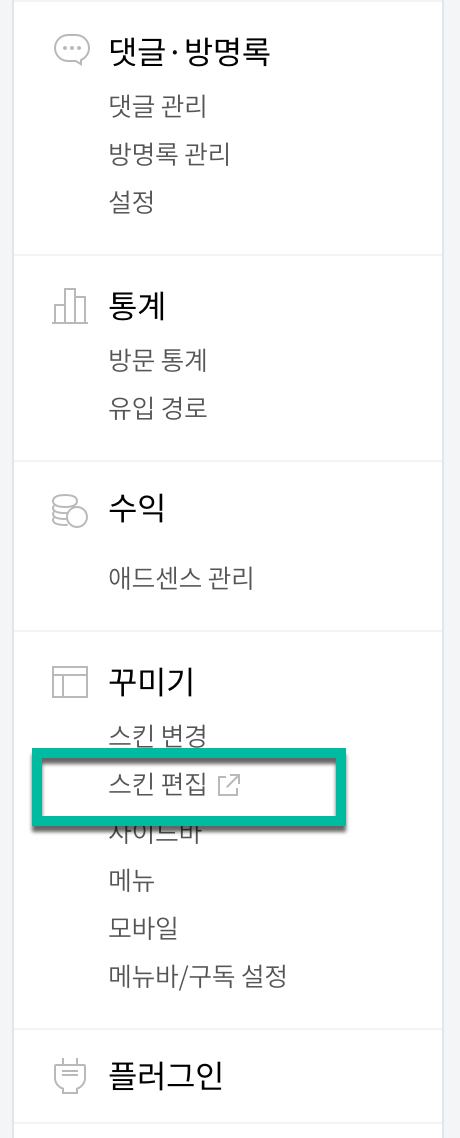
위의 웹페이지 소스보기에서는 블로그의 태그를 수정할 수 없으므로 내블로그 관리자 모드로 들어가서 스킨편집 html 편집에서 수정하여야 합니다.

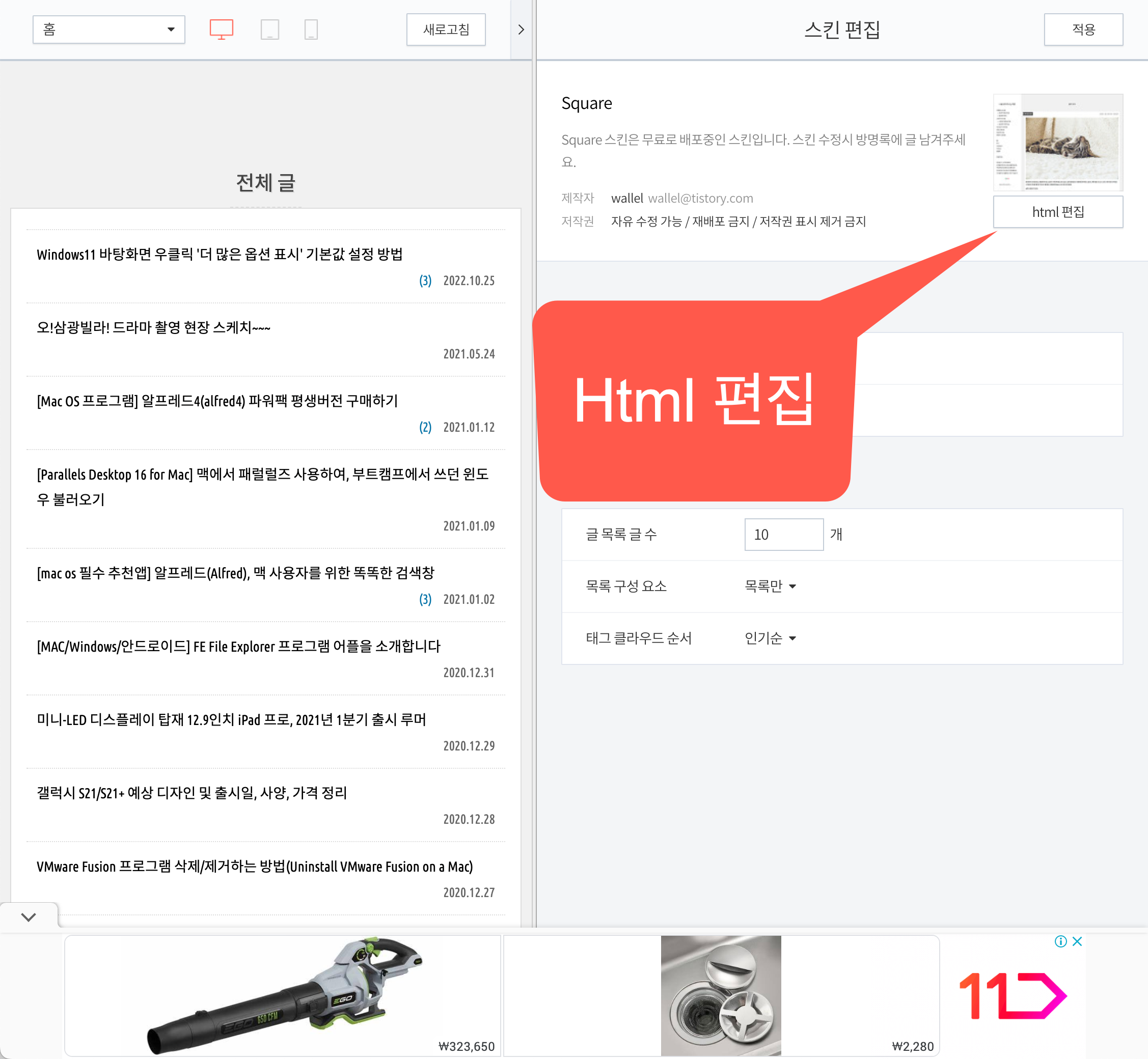
스킨편집을 들어가면 아래와 같은 화면이 나옵니다.

html 편집을 눌러주세요. 여기에서 위에서 했던 내 블로그 타이틀과 블로그 글의 제목을 검색하여 봅니다.
검색을 하기 위해서는 html 소스 안에 마우스 커서를 클릭한 다음, 페이지 소스보기에서 했던것과 동일하게 CTRL+F를 눌러줍니다.
그리고 h1을 검색해봅니다.

블로그 타이틀이라고 되어 있는 부분이 보입니다. 블로그의 제목이 사용자가 글을 작성할 때마다 제목의 크기를 변경할 수 없는 기본 설정으로 h1태그로 되어 있음을 확인할 수 있습니다. 웹페이지 소스보기에서 본 것과 같이 h1 태그로 되어 있음을 확인하실 수 있습니다. 저는 블로그 타이틀을 h2로 변경하여 운영하여 보겠습니다.
아까 블로그 글 제목은 h2로 되어 있었습니다. 이제 글 제목을 h1으로 변경하여 보겠습니다.
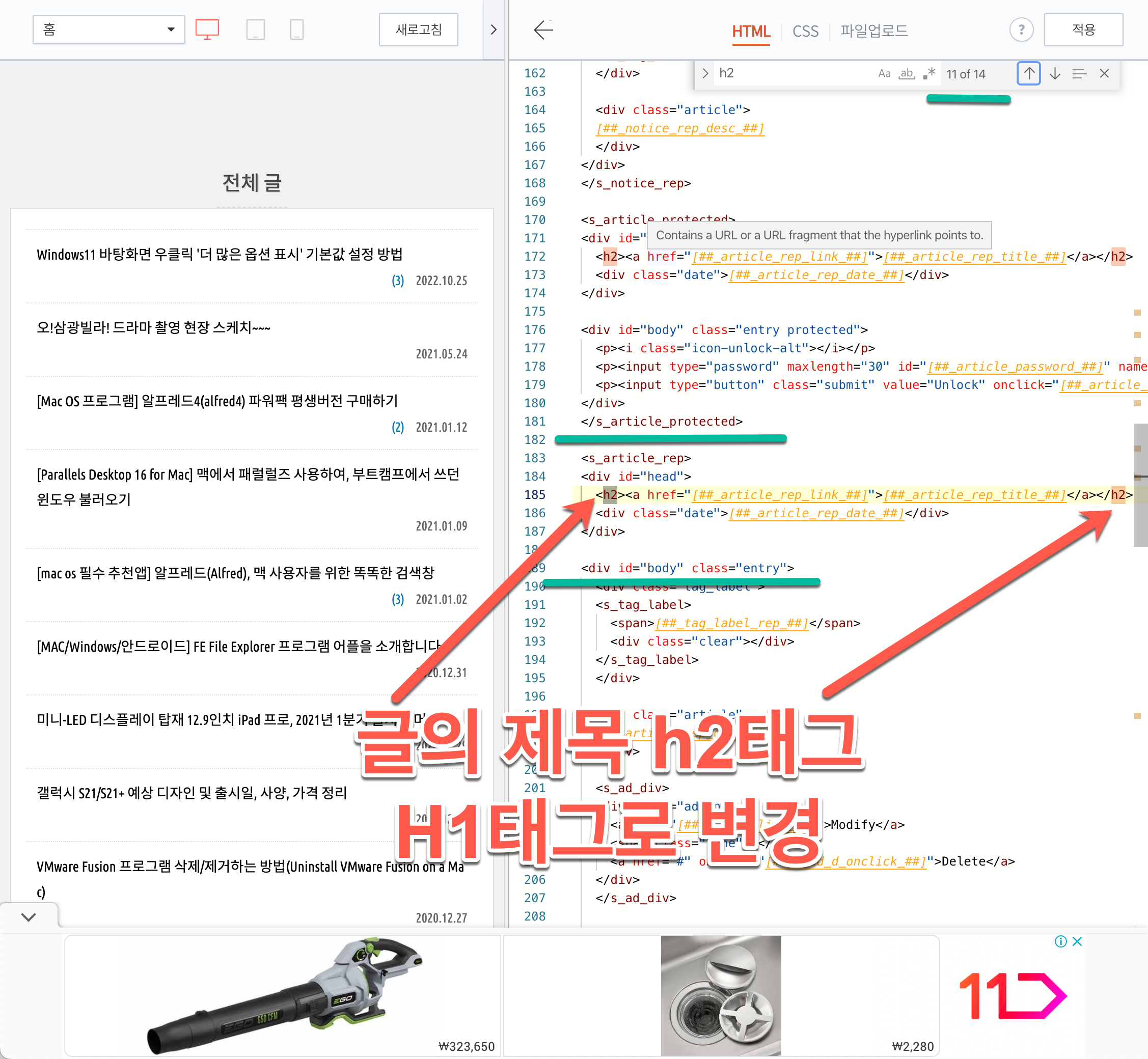
h2를 검색하여 봅니다. 검색후 밑으로 내리다 보며 끊기는 부분이 보이게됩니다. 다른게 보이지 않게 되는 부분...이 부분이 스퀘어 스킨에서는 글 제목이 됩니다. 다른 스킨에서 태그를 확인하실려면 검색해보시면 많은 자료들이 있을 겁니다.

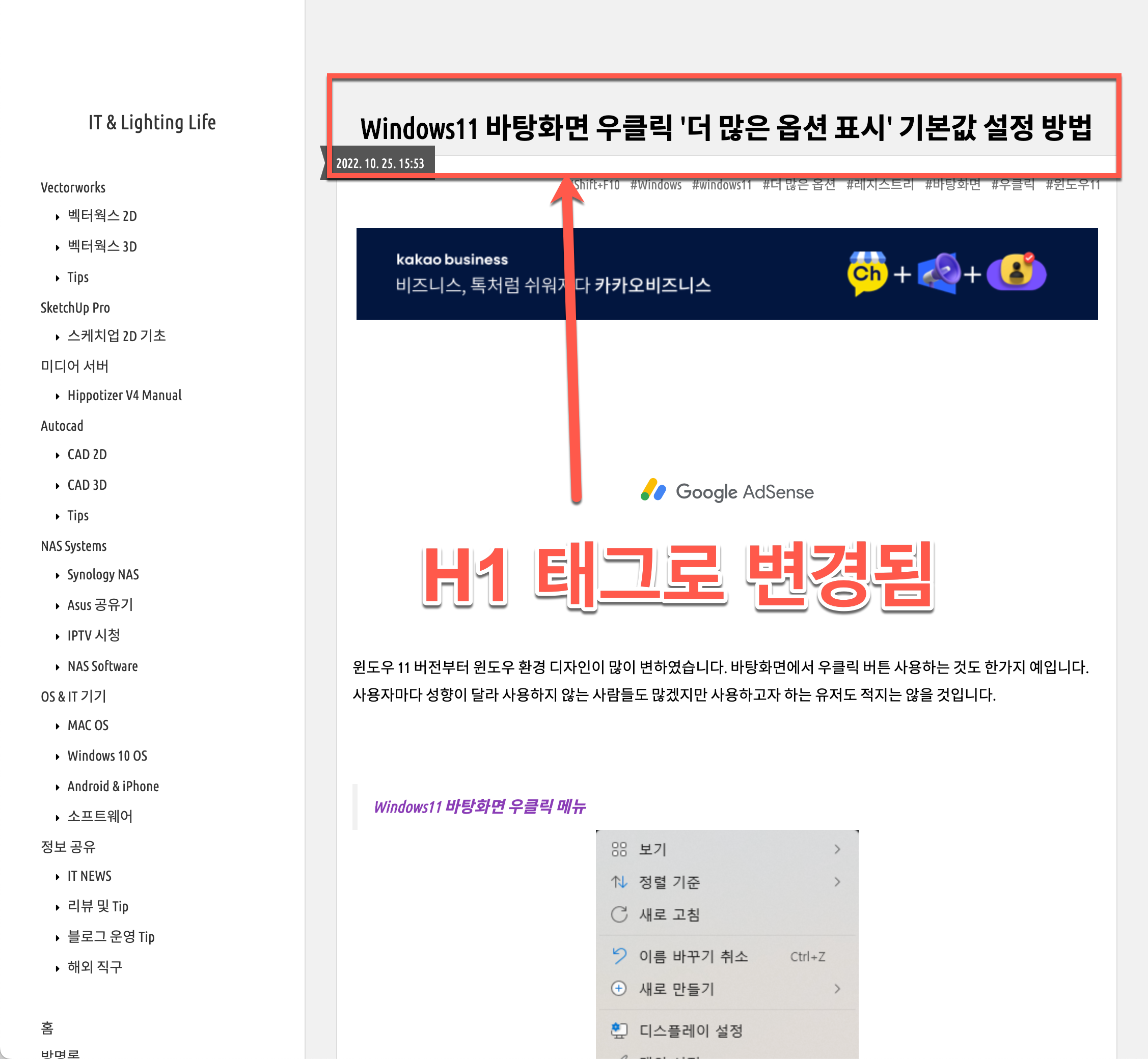
h2태그를 검색하면 11번째 순서의 태그가 글의 제목입니다. 앞뒤 모두 h1 태그로 변경하여줍니다. 만약 스퀘어 스큰이 아닌 경우라면, 위와 같이 검색하여 보시고 하나씩 변경하여 미리보기로 확인하시어 변경하시면 되겠습니다. 이제 적용을 눌러주어 블로그에 접속하면 아래와 같이 변경되어 있는 것을 확인하실 수 있습니다.

글에 들어가서 페이지 소스를 확인하여 보면, 변경되었음을 다시 한번 확인할 수 있습니다. 내 블로그 글의 제목이 올바르게 h1 태그로 되어 있네요.
제목 겹쳐 보이는 증상 해결하기
h1 태그로 변경하였을 경우에, 모바일 버전에서는 아래 그림과 같이 겹쳐 보이는 증상이 발생합니다.

html 편집 -> css 수정 -> content 항목으로 이동
#head h1 { display: inline-block; margin: 0 0 50px; padding: 0 5px 3px; font-size: 25px; font-weight: 400; color: #444; line-height: 120%; border-bottom: 1px dashed #ddd; text-shadow: 1px 1px #dedede; word-break: break-word; }

오늘은 내 블로그 타이틀과 블로그 제목을 h2, h1 태그로 각각 변경하는 방법을 배워보았습니다. 이렇게 한 번 설정해두면 다시 건드리지 않아도 되고, 구글 검색 상위 노출을 위한 한 걸음을 나아가게 되었습니다. 차근차근 따라하시면 금방하시게 될 것입니다. 저도 배우는 걸음마 단계이니 알아가면서 포스팅해보구요. 방문자가 늘어나는 모습을 여러분에게 공개하도록 하겠습니다.
'수익형 블로그 만들기 > 티스토리' 카테고리의 다른 글
| '빠르고 가독성 있는' 티스토리 북클럽 스킨 초기 세팅 최적화 방법 (0) | 2022.11.22 |
|---|---|
| [스킨 수정] 티스토리 북클럽 스킨 '글 제목 잘리는 현상' 오류 해결 방법 (0) | 2022.11.20 |
| 티스토리 블로그 빙(Bing) 웹 마스터도구 검색 등록하여 검색 최적화하기 (0) | 2022.11.15 |
| [티스토리 블로그 팁] 메타태그 플러그인 등록 및 관리하는 방법 (0) | 2022.11.13 |
| [티스토리 블로그 팁] 카테고리 메뉴 접고 & 펼치는 방법 (0) | 2022.11.08 |
| [티스토리 최적화 4탄] Squre(스퀘어) 스킨 본문 내용 줄 간격 및 본문 폰트 사이즈 조정하는 방법 (2) | 2022.11.04 |
| [티스토리 최적화 2탄] 블로그 스퀘어(Squre) 스킨, 이름, 콘텐츠 설정하기 (0) | 2022.11.01 |
| [티스토리 최적화 1탄] 수익형 블로그 티스토리 간편하고 쉽게 시작하기 (0) | 2022.11.01 |




댓글