안녕하세요. 오늘은 티스토리 사이드바에 광고를 고정하는 방법에 대해서 알려드리도록 하겠습니다. 플로팅 광고라고도 불립니다. 웹브라우저에서 스크롤을 내려도 광고는 사라지지 않고, 그대로 고정된 상태로 있는 것을 말합니다. 광고가 계속 보이니깐 클릭 확률이 높아지겠죠? 유용한 방법이니 참고하시기 바랍니다.

목 차
지난 시간에 사이드바에 광고를 2개 삽입하는 방법에 대해서 알아보았습니다. 아래 포스팅에서 참고하시기 바랍니다. 광고를 2개 넣어두면, 클릭률이 높아집니다.
2023.03.30 - [수익형 블로그 만들기/애드센스] - [애드센스 꿀팁] 티스토리 사이드바 광고 2개 삽입하는 방법
[애드센스 꿀팁] 티스토리 사이드바 광고 2개 삽입하는 방법
안녕하세요. 오늘은 티스토리 사이드바에 구글 애드센스 광고 2개를 삽입하는 방법에 대해서 알아보도록 하겠습니다. 광고를 어떻게 설정하느냐에 따라, 광고수익이 차이가 많이 납니다. 그만
itmuse.tistory.com
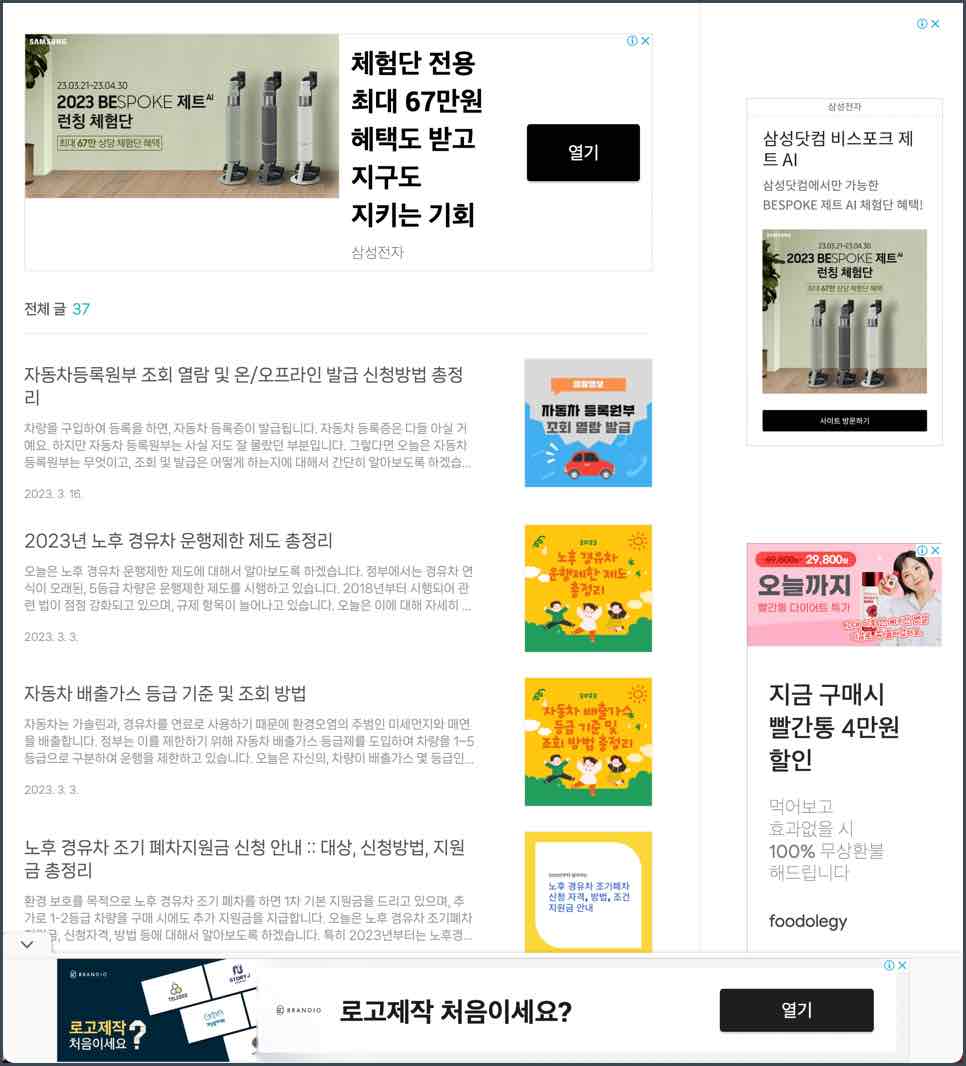
아래 이미지를 보면, 우측 배너에 두 개의 광고가 붙어 있습니다. 스크롤을 내려도 광고가 올라가지 않고, 계속 보이게 됩니다.

티스토리 플로팅 광고
아래 동영상을 보시면 사이드바 광고가 고정되는 것을 확인하실 수 있습니다. 한번 재생해 보시면 이해하기 쉬우실 겁니다. 원래는 스크롤을 내리면, 광고는 올라가고 사라지게 됩니다. 하지만 티스토리 블로그에 특정 CSS 코드를 삽입하면, 스크롤을 내려도 광고가 따라오게 만들 수 있습니다. 사이드바에 고정되어 계속 광고가 보이게 할 수 있습니다.
티스토리 플로팅 광고 설정 방법
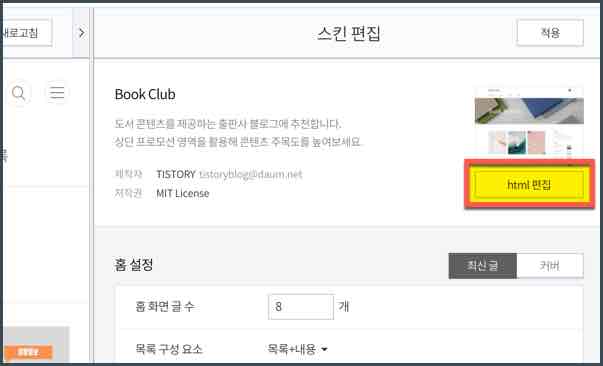
블로그 관리 > 꾸미기 > 스킨편집
스킨편집으로 이동합니다.

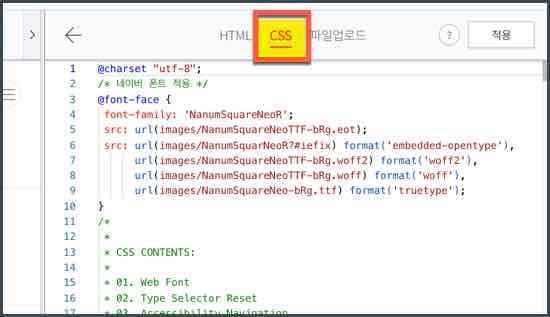
Html 편집 > CSS
HTML 편집을 클릭하고, CSS 탭을 클릭해주세요. 아래와 같은 화면이 나옵니다.


사이드바 광고 고정 코드
아래의 코드를 복사합니다. 제 블로그 기능이 막혀 있는데요. 마우스 우클릭 플러그인을 활성화하시거나, 아래의 텍스트 파일을 다운받아보시기 바랍니다.
#aside {
position: sticky;
position: -webkit-sticky;
top: -60px;
}
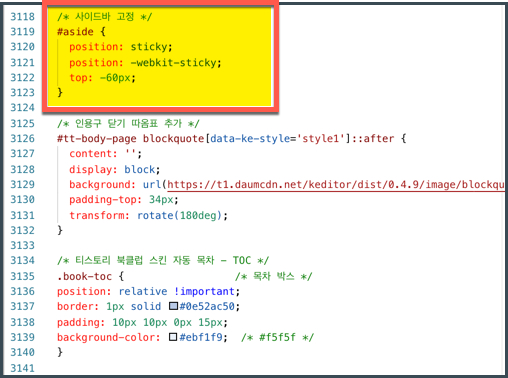
CSS 코드 삽입
위의 CSS 코드를 아래와 같이 CSS 탭에 삽입해줍니다. 위치는 아무데나 해주셔도 됩니다. 저는 제일 아래쪽에 다른 코드들과 모아두었습니다. 확인하기 쉽게 주석도 달아두었습니다. 아래와 같이 기입하고 적용 버튼을 눌러 완료하시면 블로그에 적용이 됩니다.

오늘은 사이드바 광고를 고정하는 방법에 대해서 알아보았습니다. 광고 수익률에 어느 정도 영향을 미칠 것으로 보입니다. 많은 도움이 되었으면 좋겠습니다. 계속해서 좋은 정보로 다시 찾아뵙도록 하겠습니다. 감사합니다.
'수익형 블로그 만들기 > 애드센스' 카테고리의 다른 글
| 티스토리 2차 도메인 연결 후, 애드센스 ads.txt 파일 문제(찾을 수 없음) 해결 방법 (0) | 2023.07.13 |
|---|---|
| 티스토리 하위 도메인 추가 방법 - 가비아 웹호스팅 (0) | 2023.07.08 |
| 티스토리 블로그 2차 도메인 연결 및 설정 방법 - 가비아 웹호스팅 (0) | 2023.07.07 |
| 구글 애드센스 - 티스토리 본문 상단 광고 2개 및 본문 하단 광고 설정 방법 (4) | 2023.04.20 |
| [애드센스 꿀팁] 티스토리 사이드바 광고 2개 삽입하는 방법 (0) | 2023.03.30 |
| 애드센스 PC 및 모바일 전면광고 적용하는 방법 (0) | 2022.12.29 |
| 티스토리 블로그에 구글 애널리틱스[Analytics] 연동하는 방법 (1) | 2022.12.13 |
| 구글 애드센스 가입하기, 광고 신청 및 승인받기 (0) | 2022.11.18 |




댓글